Reactプロジェクト作成手順
1)「npm create vite@latest」コマンドを実行
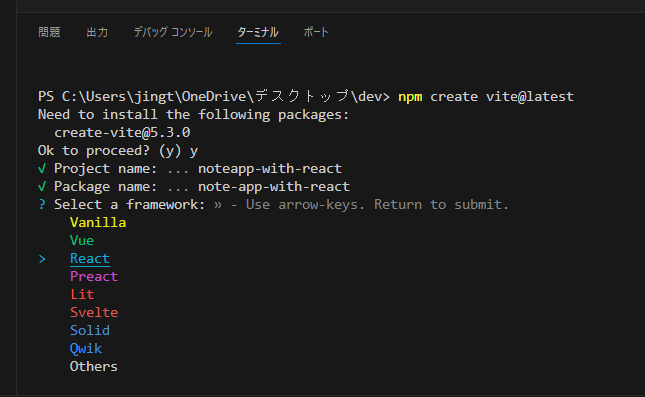
PS C:\Users\jingt\OneDrive\デスクトップ\dev> npm create vite@latest
Need to install the following packages:
create-vite@5.3.0
Ok to proceed? (y)→「y」を入力し、Enter
2)Project nameを入力し、Enter → 「React」を選択し、Enter

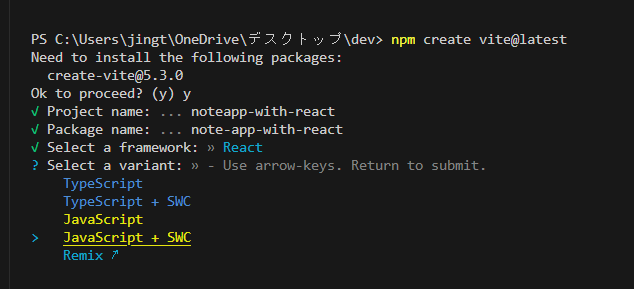
3)今回はTypeScriptは使わないので、「JavaScript」か「JavaScript ⁺ SWC」を選択

「npx create-react-app」コマンドより大分早く完了しました
ローカルサーバ立ち上げ
1)package.jsonを編集
「dev」から「start」に変更(いつも「npm start」でしている為)
"scripts": {
"start": "vite",
"build": "vite build",
"lint": "eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},2)「npm start」でエラー発生
‘vite’ は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
→「npm install create-vite」コマンド実行がリトライしたところ、正常に表示されました

参考サイト
ガイド
https://ja.vitejs.dev/guide
viteを使ってみようと思ったら最初から詰まった
https://qiita.com/clown6613/items/61d59c2831aa88a2a676
