-
未分類
リゾット米
鍋にバター100 玉名者ぎ外側1枚火にかける バターが泡立ち玉ねぎがすきとおってきたら、アクエレッロ […] -
 WordPress
WordPress
【WordPress】「Smush」や「EWWW Image Optimizer…
メリット WordPressで画像を圧縮することには、以下のようなメリットがあります。 ページ表示速 […] -
 CSS
CSS
【CSS】疑似要素で吹き出し
サンプルコード こんにちは!これは吹き出しのサンプルです。 疑似要素の :before と :aft […] -
 CSS
CSS
【CSS】floatで画像を下に配置してテキストを回り込ませる
floatで画像を下に配置することは難しい点があります floatを使って画像の下にテキストを回り込 […] -
 Illustrator
Illustrator
【Illustrator初心者向け】デザインカンプからコーディング、効率的な書き…
そもそもIllustratorはWebサイトのデザインカンプ作成には不向き Illustratorは […] -
未分類
ローストビーフ
-
Windows
WindowsかMacか
ひらがな / 半角英数字の切り替え -
 WordPress
WordPress
ワードプレスのメディアに保存した画像(upload_max_filesize, …
画像はどこに保存される? WordPressに画像をアップロードすると、2つの場所に情報が保存されま […] -
 React
React
WordPressカスタムブロック開発 TypeScript BABEL
開発の趣旨 Babel(webpackのbabel-loader)でTypeScriptをトランスパ […] -
 React
React
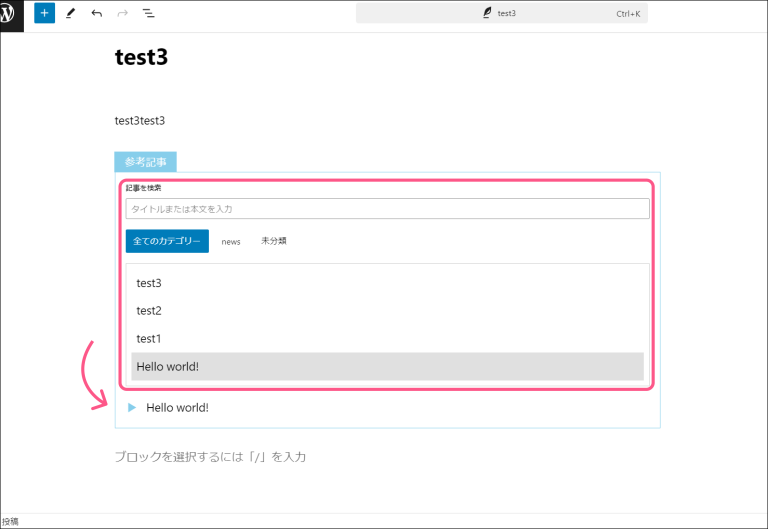
TypeScriptでWordPressのブロックを開発する「参考記事リンクブロ…
参考サイト ソースファイル index.tsx functions.php webpack.conf […] -
 AWS
AWS
Docker イメージを AWS ECR で使用する方法: 初心者ガイド
AWS ECR とは? AWS ECR は、Docker イメージを保存、管理、デプロイするための、 […] -
 jQuery
jQuery
slick
WordPressでの使い方 シンプルなパターン functions.php index.php s […] -
 Docker
Docker
@wordpress/scriptsでオリジナルブロック作成
@wordpress/scriptsとは WordPress開発のためのNode.jsベースのビルド […] -
 WordPress
WordPress
WordPressプラグインでオリジナルブロックを追加(静的ブロック)
ゴール、制作物 下記の「筆者ブロック」 事前にアップロードしたファイルを使用し動的な内容の変更をしな […] -
React
WordPressテーマにReactを統合
参考サイト Reactを使用してWordPressテーマを開発する方法https://kinsta. […] -
未分類
Salsiccia
ボイラー5分 -
 SEO
SEO
初心者のための「Optimize Next」導入ガイド
無料のABテストツール「Optimize Next」の導入方法について、初心者の方にも分かりやすく解 […] -

Next.jsの環境変数:NEXT_PUBLIC_の使い方と重要性
今回は、Next.jsアプリケーション開発において非常に重要な概念であるNEXT_PUBLIC_環境 […] -

next.config.js
next.config.jsとは Next.jsプロジェクトの設定を行うための重要なファイル 一般的 […] -

【Next.js】Imageコンポーネントnext/image(画像最適化機能)…
参考サイト Next.js 13のImageコンポーネントの簡単な使い方とメリットhttps://w […] -

【Next.js】App Routerでメタタグを設定する方法
Next.jsのApp Routerでメタタグを設定する方法を解説します。 新しいApp Route […] -

Next.jsビルド
Next.jsのバージョン14.0.0で、静的サイト生成(SSG)のビルド方法が変わりました: そも […] -
 未分類
未分類
【mermaidコード】生成AIを使用して、フローチャート作成
フローチャートは複雑なプロセスを理解しやすいように視覚化しするのに役立ちますが、手作業で作成には時間 […] -

Next.js App Router 始め方
ディレクトリベースのルーティング appディレクトリ配下の構造がそのままウェブサイトのページ構成にな […] -
 CSS
CSS
リスト 左寄せ揃えかつ中央寄せ
▼ulの親要素、ulに下記のスタイルをあてる -
 CSS
CSS
【CSS】カラム子要素 下揃え
カラム子要素 下揃え 各カラムでテキストの量に違いがあったりする場合、カラム下部子要素の高さ位置がバ […] -
 CSS
CSS
【CSS】backgroundプロパティ
background <一括指定の順番> background: url background-po […] -

Next.js の Blog Starter Kit を使ったブログサイト作成手…
Blog Starter Kitとは? Next.jsは、ブログ作成のためのスターターキットも提供し […] -
 未分類
未分類
WinSCPのインストール方法
インストール 下記サイトよりhttps://winscp.net/eng/download.php […] -
 AWS
AWS
EC2インスタンス起動、停止方法
起動方法 コンソール画面で「EC2」と検索 →EC2ダッシュボード画面に移動します 画面右上のリージ […]