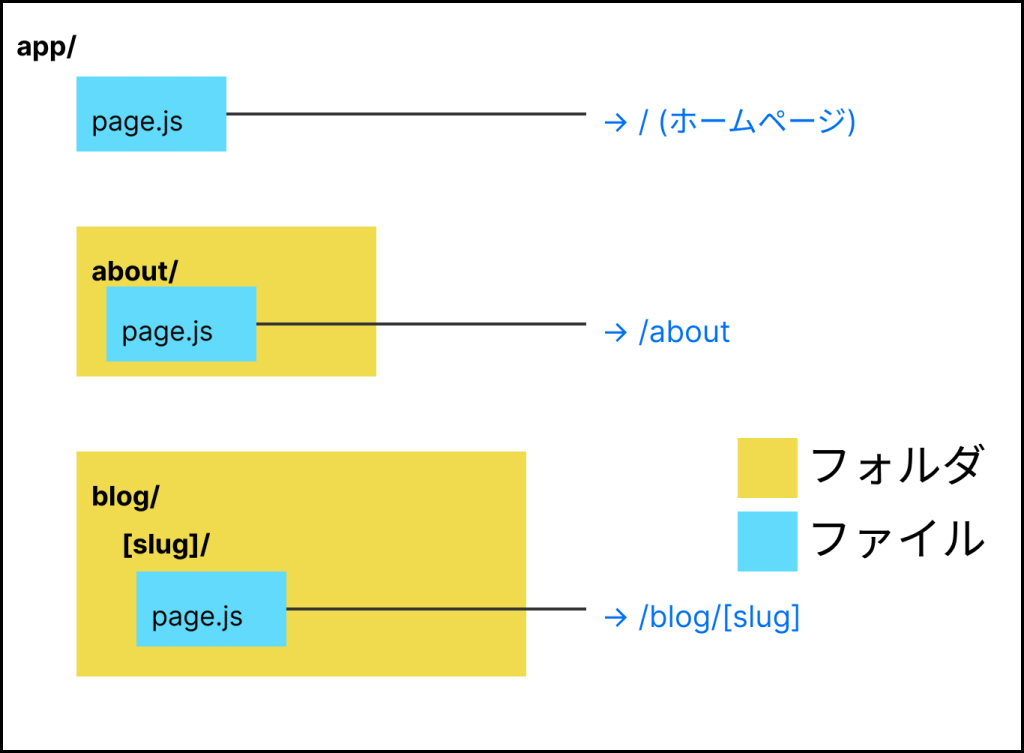
ディレクトリベースのルーティング
appディレクトリ配下の構造がそのままウェブサイトのページ構成になります。

各page.jsファイルでデフォルトエクスポートされたコンポーネントが表示内容
そもそもデフォルトエクスポートとは?
- 機能や値を外部に提供
- ファイルごとに1つだけ
export defaultが使えます。 - インポートするとき、好きな名前を付けられます。
→ 各ページファイル(page.js)は、Reactコンポーネントをデフォルトエクスポートとして提供する必要があります。
基本構文:
export default function Page() {
return <div>ページの内容</div>
}コンポーネントの認識
Next.jsは、デフォルトエクスポートされたコンポーネントをそのページのメインコンテンツとして使用します。
レイアウト
共通のレイアウトを作るのが、とっても簡単になりました。layout.js ファイルを作るだけで、そのディレクトリ以下のすべてのページで同じレイアウトが使えます。
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}以前と比較
Pages Routerにあった_document.jsや_app.jsは廃止され、/appフォルダ直下のlayout.jsxがその代わりになります。
layout.tsxファイルがないと、Next.jsはアプリケーションを正しく構築できずエラーが発生します
サーバーコンポーネント
App Router では、デフォルトですべてのコンポーネントがサーバーコンポーネントになります。これにより、初期ロード時のパフォーマンスが大幅に向上!
ローディング UI とエラーハンドリング
loading.js や error.js ファイルを使って、ローディング状態やエラー状態の UI を簡単に制御できます。ユーザー体験の向上には欠かせませんね。
参考サイト
Next.js13のApp Routerを試してみたぞ!
https://www.zenryoku-kun.com/post/nextjs-app-router