こんにちは!今回は、Web開発の学習や小規模プロジェクトで非常に便利なツール、「JSON Server」について、初心者の方にも分かりやすく解説していきます。実際に手を動かしながら学んでいきましょう。

JSON Serverとは?
JSON Serverは、ローカル環境で簡単にREST APIをモックアップ(模型、サンプル)できるツールです。
本格的なバックエンドを構築する前に、フロントエンド開発をスムーズに進めたい場合や、APIの動作を確認したい場合に非常に役立ちます。

ハンズオン:JSON Serverを使ってみよう
1. インストール
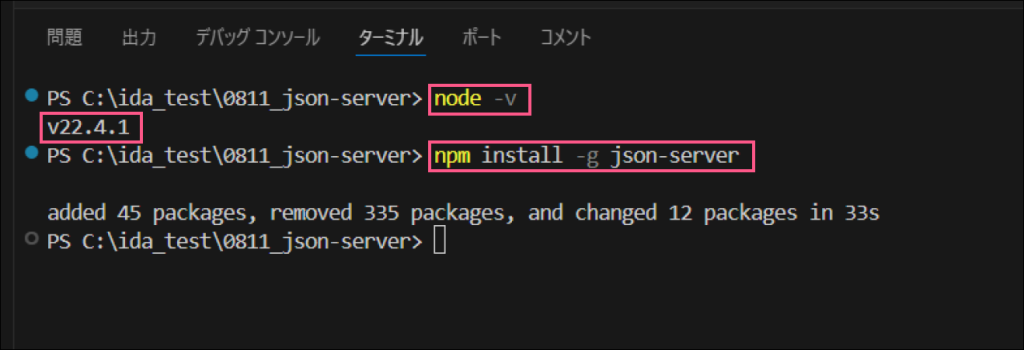
まずは、JSON Serverをインストールしましょう。Node.jsがインストールされていることを確認し、ターミナルで以下のコマンドを実行します。
npm install -g json-server
2. データファイルの作成
次に、モックデータを用意します。db.jsonという名前のファイルを作成し、以下の内容を記述してください。
{
"posts": [
{ "id": 1, "title": "json-serverについて", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "素晴らしい記事です!", "postId": 1 }
],
"profile": { "name": "typicode" }
}db.json
db.jsonは、JSON Serverの中核となるファイルです。
- APIのエンドポイント(ウェブサービス上の特定の情報にアクセスするための住所(URL)のようなもの)とそのデータ構造を定義する
- サーバーの実行中、データの変更(追加、更新、削除)が自動的に反映される
単なる静的なJSONファイルではなく、サーバーの動作中に動的に更新される特殊なファイルです。
3. サーバーの起動
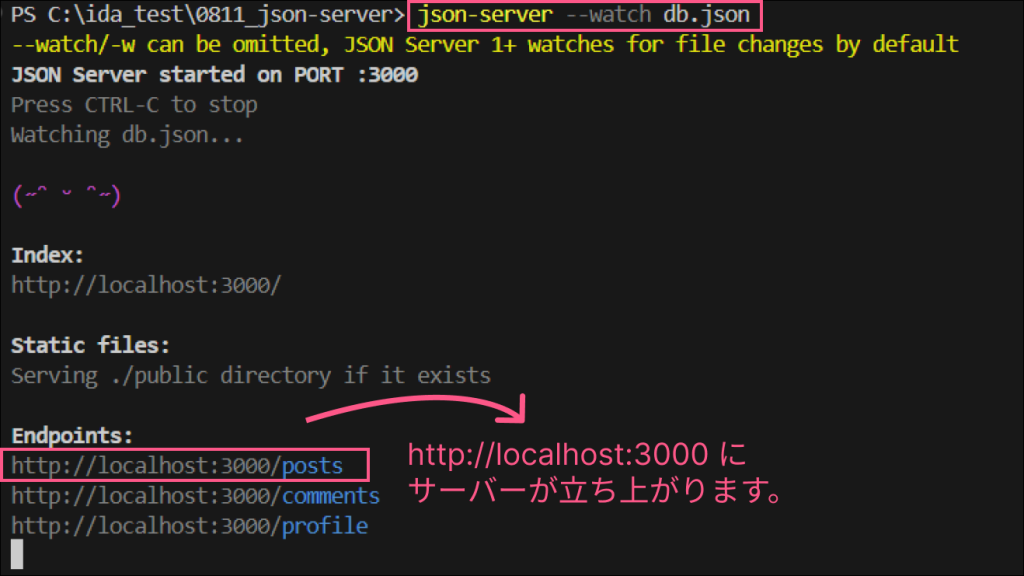
データファイルを用意したら、以下のコマンドでサーバーを起動します。
json-server --watch db.json
4. APIの利用
ブラウザやcURL、Postmanなどのツールを使って、以下のようにAPIにアクセスできます。
- GET /posts
- GET /posts/1
- POST /posts
- PUT /posts/1
- PATCH /posts/1
- DELETE /posts/1
例えば、ブラウザで http://localhost:3000/posts にアクセスすると、JSONデータが表示されます。
5. データの操作
curlコマンドについて
curlは「Client URL」の略で、さまざまなプロトコル(HTTP, HTTPS, FTP など)を使用してデータを転送するためのコマンドラインツールです。
新しい投稿を追加してみましょう。ターミナルで以下のコマンドを実行します。
curl -X POST -H "Content-Type: application/json" -d '{"title": "新しい投稿", "author": "私"}' http://localhost:3000/postsこのコマンドを分解すると:
-X POST: HTTPメソッドをPOSTに設定しています。-H "Content-Type: application/json": リクエストのコンテンツタイプをJSONと指定しています。-d '{"title": "新しい投稿", "author": "私"}': POSTリクエストのボディデータを指定しています。JSONフォーマットで、タイトルと著者を含んでいます。http://localhost:3000/posts: リクエストを送信するURL(エンドポイント)です。
Invoke-WebRequest : パラメーター ‘Headers’ をバインドできません。というエラー発生
Invoke-WebRequest : パラメーター 'Headers' をバインドできません。"Content-Type: application/json" の値を
"System.String" 型から "System.Collections.IDictionary" 型に変換できません。
発生場所 行:1 文字:17
+ curl -X POST -H "Content-Type: application/json" -d '{"title": "新しい投稿 ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : InvalidArgument: (:) [Invoke-WebRequest]、ParameterBindingException
+ FullyQualifiedErrorId : CannotConvertArgumentNoMessage,Microsoft.PowerShell.Commands.InvokeWebRequ
estCommand<原因>
VSCodeのターミナル(PowerShell)でcurlコマンドを実行しようとしたため
→PowerShellでは、curlはInvoke-WebRequestコマンドのエイリアス(別名)であり、Unix系のcurlとは異なる動作をします。このため、Unix系のcurl構文をそのまま使用すると問題が発生します。

▽エラーが出た場合は下記のコマンドで対処(Invoke-RestMethodコマンド)
# 送信するデータを準備します
$postData = @{
title = "新しい日本語の投稿"
author = "日本語の著者名"
}
# データをJSON形式に変換します
$jsonBody = $postData | ConvertTo-Json
# POSTリクエストを送信します
Invoke-RestMethod -Uri "http://localhost:3000/posts" `
-Method Post `
-Body $jsonBody `
-ContentType "application/json; charset=utf-8"再度 http://localhost:3000/posts にアクセスすると、新しい投稿が追加されているはずです。
まとめ
JSON Serverを使うことで、簡単にモックAPIを作成し、フロントエンド開発をスムーズに進めることができます。本格的なバックエンド開発に移行する前の段階で、UIの設計やデータのやり取りを確認するのに非常に便利なツールです。
今回のハンズオンを通じて、JSON Serverの基本的な使い方を学びました。ぜひ実際に試してみて、フロントエンド開発の効率を上げてください!
