そもそもIllustratorはWebサイトのデザインカンプ作成には不向き
IllustratorはWebサイトのデザインカンプ作成にも使用できますが、Photoshopや専用のUI/UXデザインツール(FigmaやAdobe XD)と比較すると、いくつかのポイントで利便性が劣る場合があります。
- Photoshopのほうピクセル単位での編集が得意
- 印刷物向け
FigmaやAdobe XDがWebデザインに選ばれることが多い
最近では、PhotoshopやIllustratorよりもFigmaやAdobe XDがWebデザインに選ばれることが多いです。
- レスポンシブデザインやプロトタイピング機能を持つ。
- チームコラボレーションに対応している。
- 実際のコーディングに近いワークフローが可能(CSSの自動生成など)。

illustratorの操作のポイント
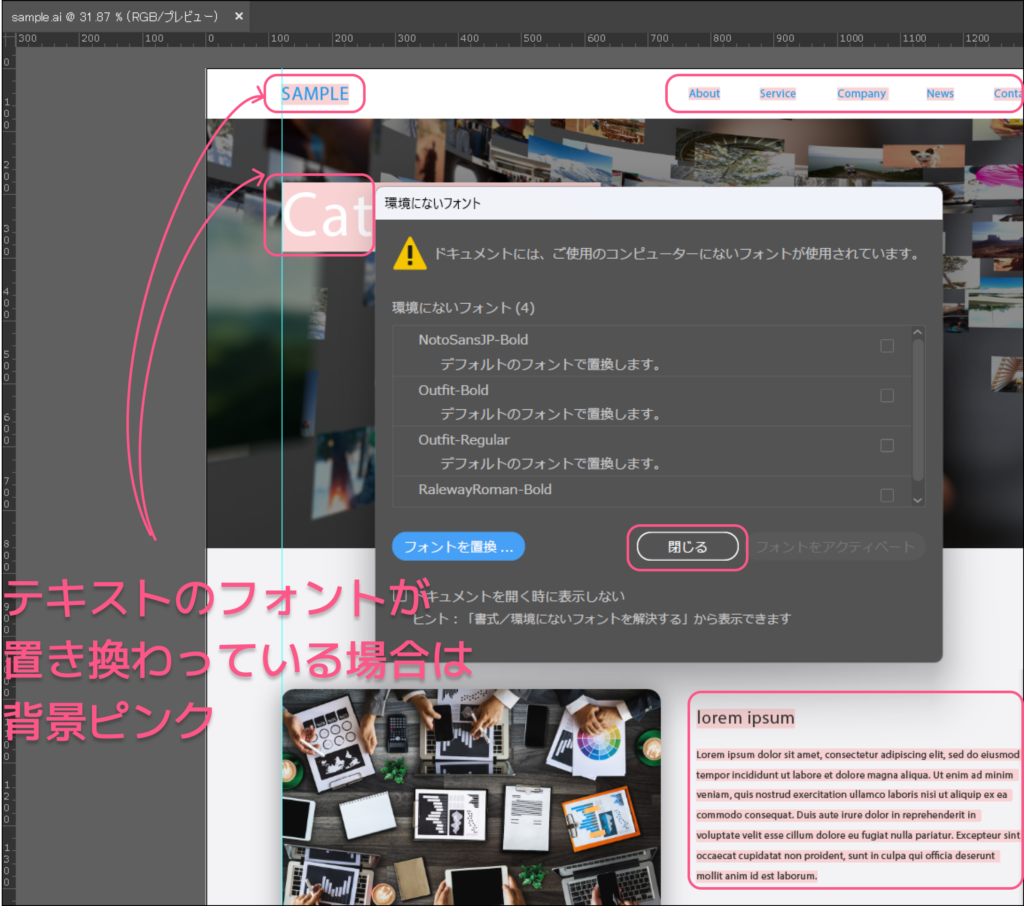
ドキュメントには、ご使用のコンピューターにないフォントが使用されています。
画像の書き出ししかしないのであれば、無視して閉じるで問題ありません。
- 背景はピンクになっている場合置き換わっている
- 本来は必要なフォントをダウンロードするべき

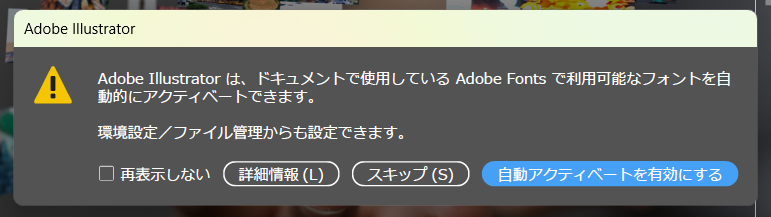
Adobe illustrator は、ドキュメントで使用している Adobe Fonts で利用可能なフォントを自動的にアクティベートできます。
「自動アクティベートを有効にする」を選択
→ フォントの欠落や置換の問題を防ぐことができ、作業効率が向上します。

デザインデータの【環境にないフォント】を置換える方法
https://designers-chirashi.com/font-change
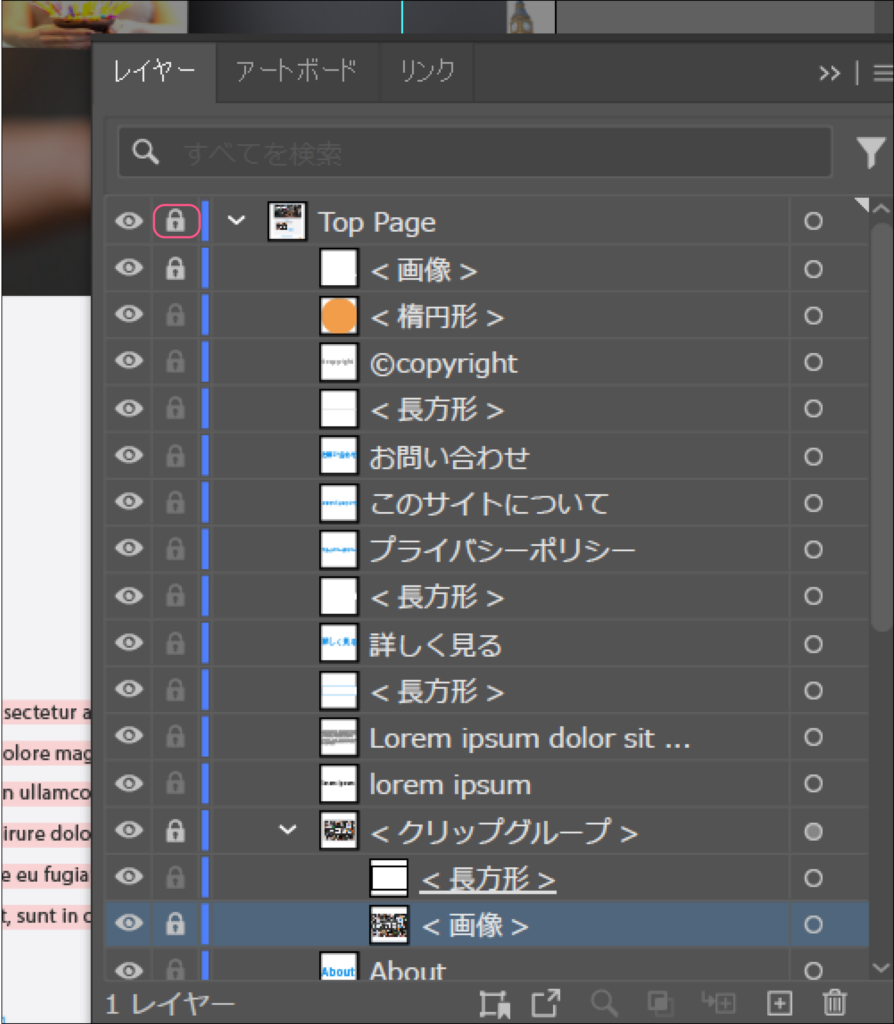
レイヤーにロックがかかっていると選択や移動ができません

描画(禁止)のアイコンでロックを解除すると、選択や移動が可能
拡大縮小
- スペース、コマンド、(オプション)、クリック
書き出し手順
複数選択の方法
- 選択したくない、背景を別のレイヤー(新規レイヤーを作成)に移動
- ドラッグで複数の選択
- 右クリック、複数アセット書き出し
全選択の方法
- 書き出しのアセットはグループ単位なので、グループ化、グループ解除し、全選択
切り出し
アートボードのサイズ変更
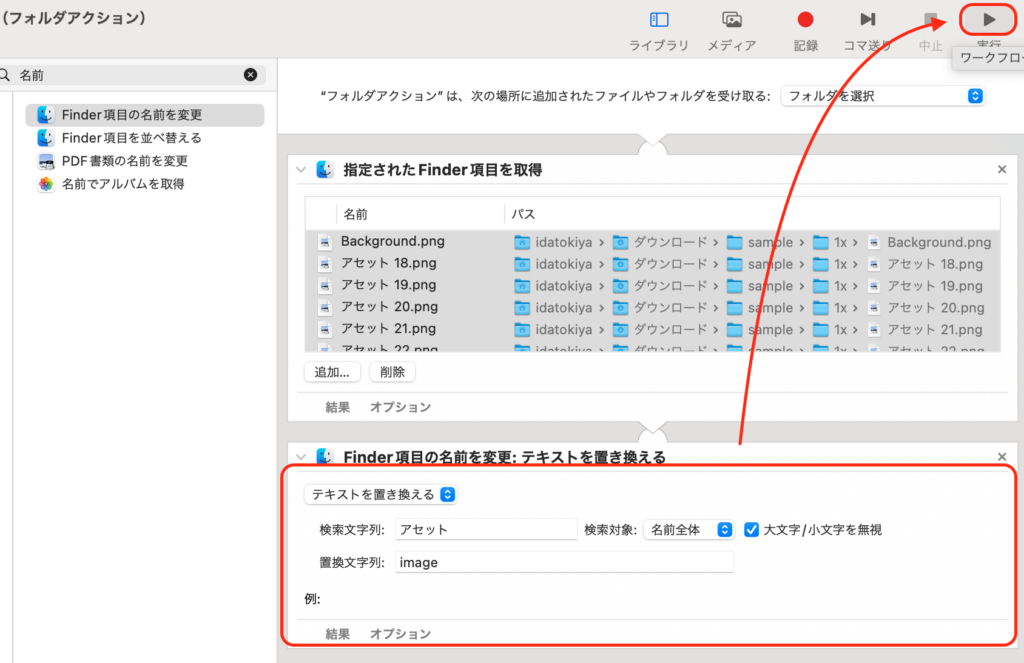
Autpmator.appでファイル名を変更
- ファイルを開く
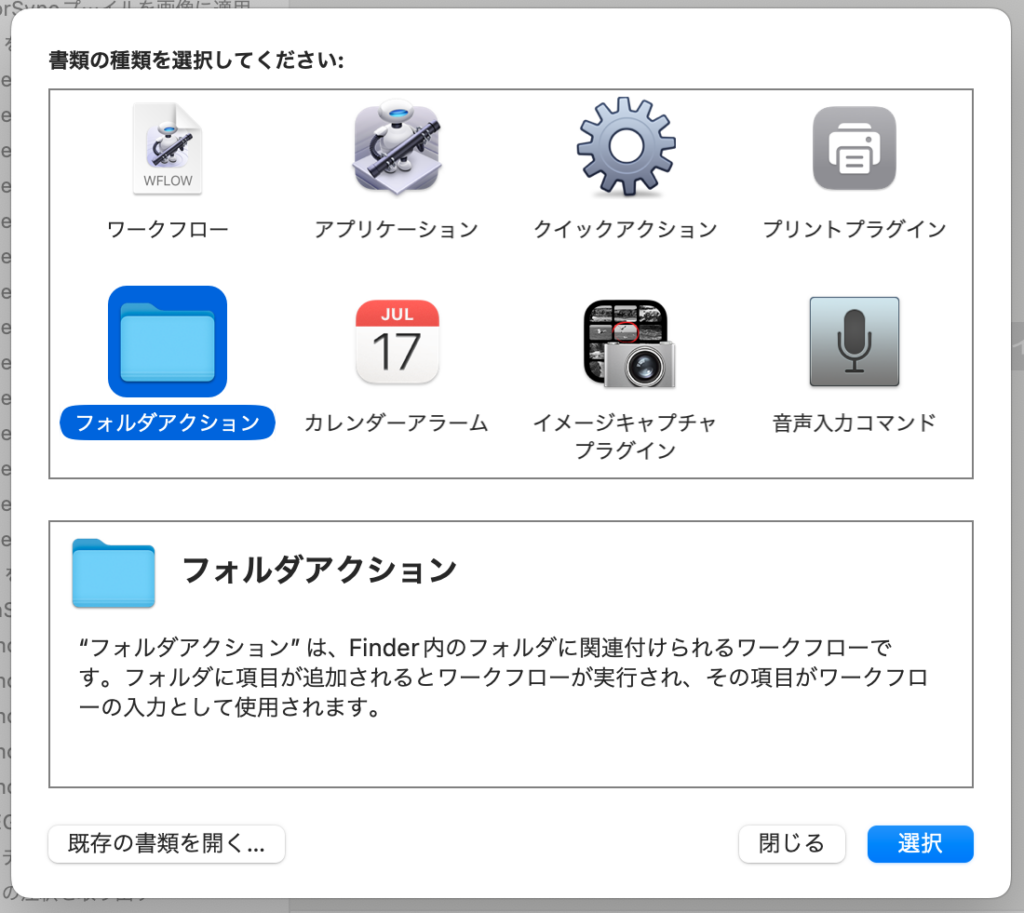
- フォルダアクション
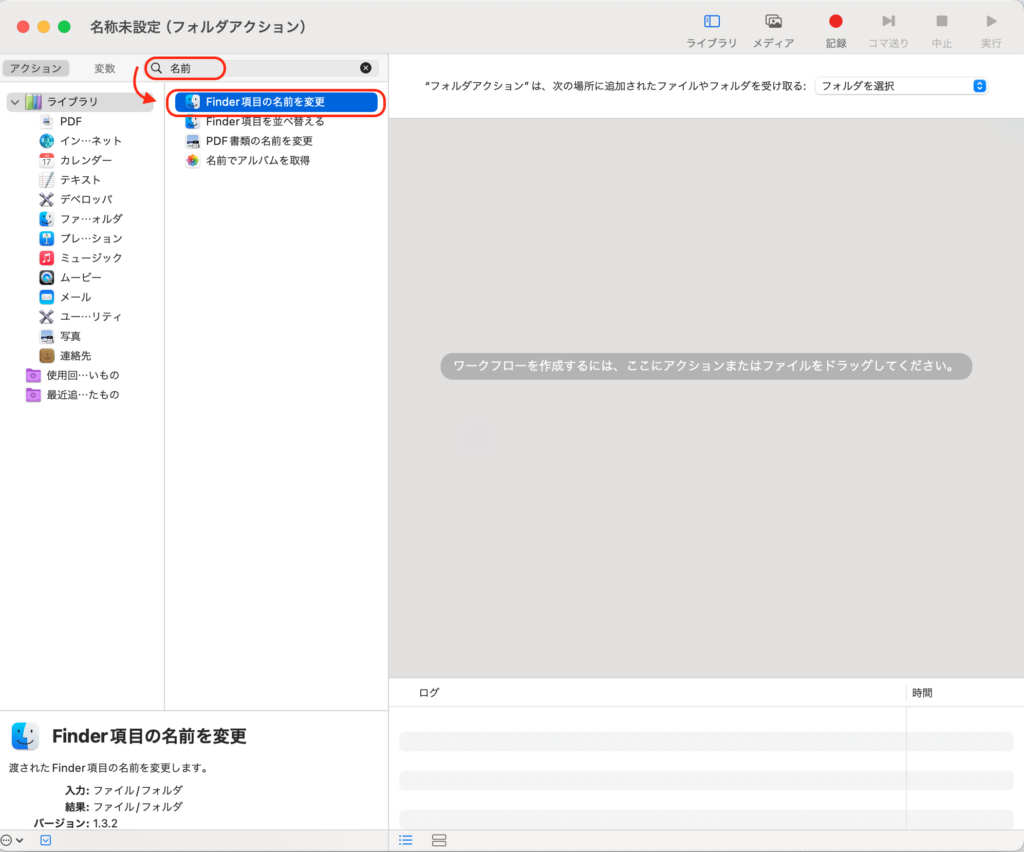
- Finder項目の名前を変更
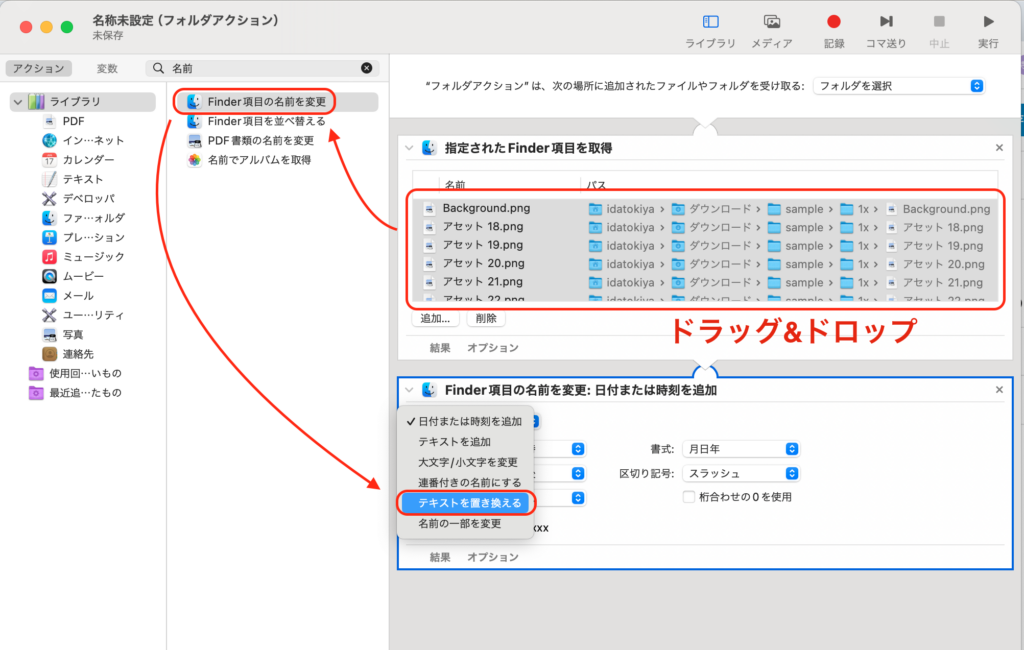
- 書き出したアセットをドラッグアンドドロップ

「Automator.app」をクリック

「フォルダアクション」を選択

検索欄に名前を入力し「Finder項目の名前を変更」を表示

名前を変えたいファイルをドラッグ&ドロップ
「テキストを置き換える」を選択

変更したいテキストを入力し「実行」をクリック
画像のギザギザが目立つ
それはillustratorで書き出したあと、Photoshopとかで開いてませんか?
PCはMacですか?windowsですか?
→illustratorで書きだした後は特に何もしてないです。Macです。
pngやjpgなどを書き出した後、等倍じゃなくて拡大表示していればラスターデータなのでギザギザが見えてきます。
→書き出し前の段階でギザギザが見えます。
今どのくらいのアートボードサイズですか?
WEBデザインの案件ですか?
→現在確認できないので、改めて確認してみます。LPのデザインカンプです。
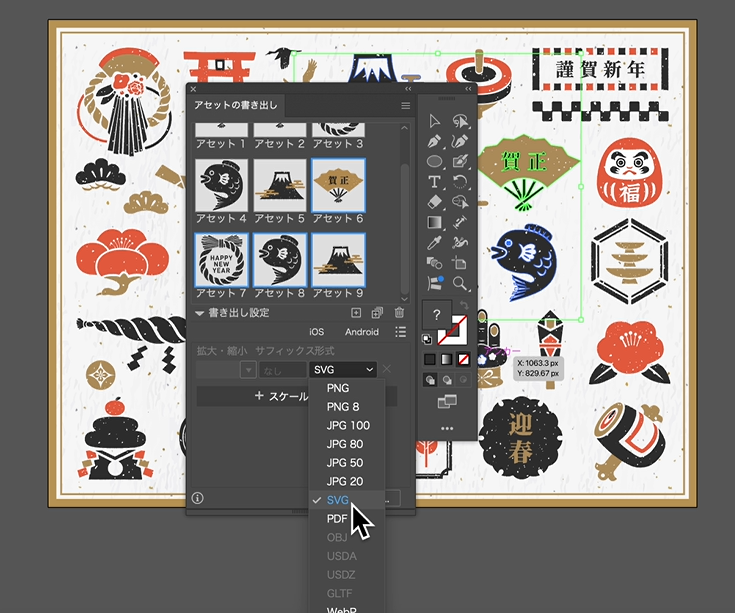
svgファイルで書き出し
svgファイルがaiと同じベクターデータなので、svgで書き出せば全く荒れることはございません。
近年コーディングに挿入するファイル形式として増えているデータ形式ですね。
手順
1.書き出したいものをそれぞれ全てグループ化する(書き出したいものごとに)
2.右クリック(tabを押しながらクリック)で「書き出し用に追加」→「複数のアセットとして」
3.アセットがそれぞれ表示されているのを確認し、「svg」を選択
4.「書き出し」をクリック
で、svgファイルがでてきます。

IllustratorでSVGを書き出す方法
https://www.adobe.com/jp/learn/illustrator/web/export-svg?locale=ja&learnIn=1
参考サイト
【Adobe Illustrator編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
https://junpei-sugiyama.com/coding-illustrator/#st-toc-h-34
デザインカンプからのコーディング方法【イラストレーター編】
https://web-que.site/blog/coding-illustrator/#google_vignette
【完全版】Illustratorデザインカンプからのコーディング方法(無料デザインカンプ付き)
https://webspe.net/illustrator-coding/