Google Chromeの開発者ツールを使ってCookieとセッションの情報を確認する方法

Google Chromeの開発者ツールを使ってCookieとセッションの情報を確認する方法を説明します。
- Cookieの確認方法:
- a. Chromeで対象のウェブページを開きます。
- b. 右クリックして「検証」を選択するか、F12キーを押して開発者ツールを開きます。
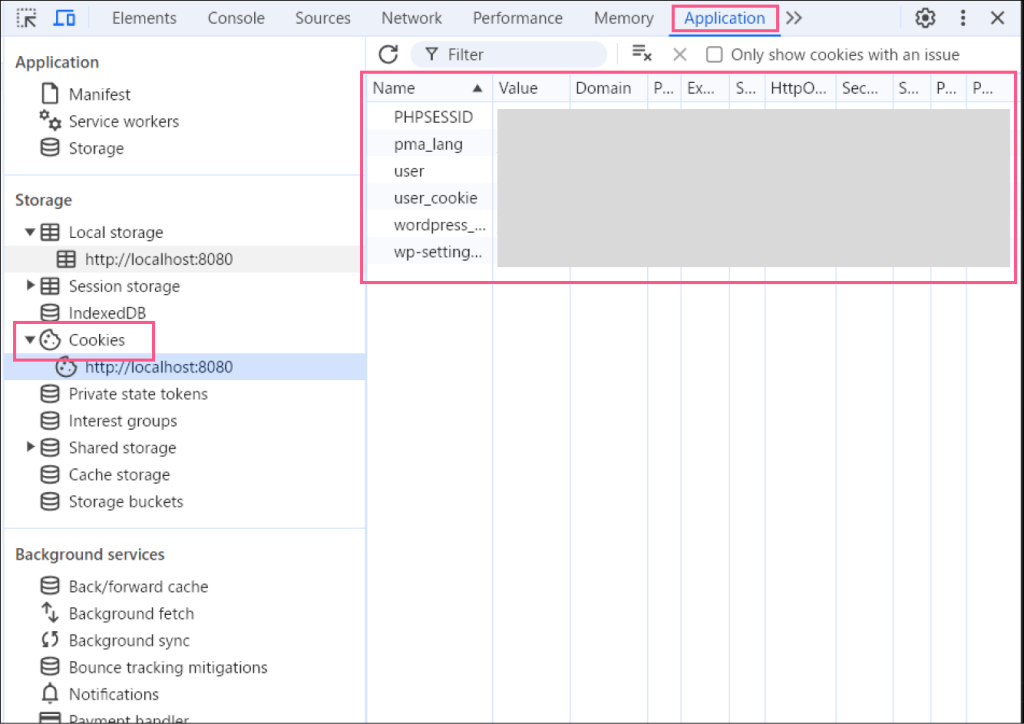
- c. 上部のタブから「Application」を選択します。
- d. 左側のサイドバーで「Storage」を展開し、「Cookies」を選択します。
- e. その下に表示されるドメインを選択します。
- f. 右側のパネルにCookieの一覧が表示されます。ここで名前、値、有効期限などを確認できます。
- セッションの確認方法: セッションはサーバー側で管理されるため、ブラウザの開発者ツールでは直接確認できません。ただし、セッションIDを含むCookieは確認できます。
- a. 上記のCookieの確認方法と同じ手順で「Cookies」を表示します。
- b. PHPのデフォルトのセッションCookie名「PHPSESSID」を探します。
- その他の確認方法: a. 「Network」タブ:
- 開発者ツールの「Network」タブを開きます。
- ページをリロードします。
- リクエストの一覧から任意のものをクリックします。
- 「Headers」セクションで、「Request Headers」の中の「Cookie」を確認できます。
- 「Response Headers」の中の「Set-Cookie」でサーバーからのCookie設定を確認できます。
- 開発者ツールの「Console」タブを開きます。
document.cookieと入力して実行すると、現在のページのCookieが文字列として表示されます。