Google Tag Manager(GTM)とは
Google Tag Managerで扱うタグとはWebサイトとマーケティングツール間で情報をやりとりするためのコードです
Googleアナリティクス、Google広告など、、
<script></script>のような形式で記述される場合が多いです
Googleタグマネージャーを使用すればhtmlの編集をせずにタグの管理が可能です
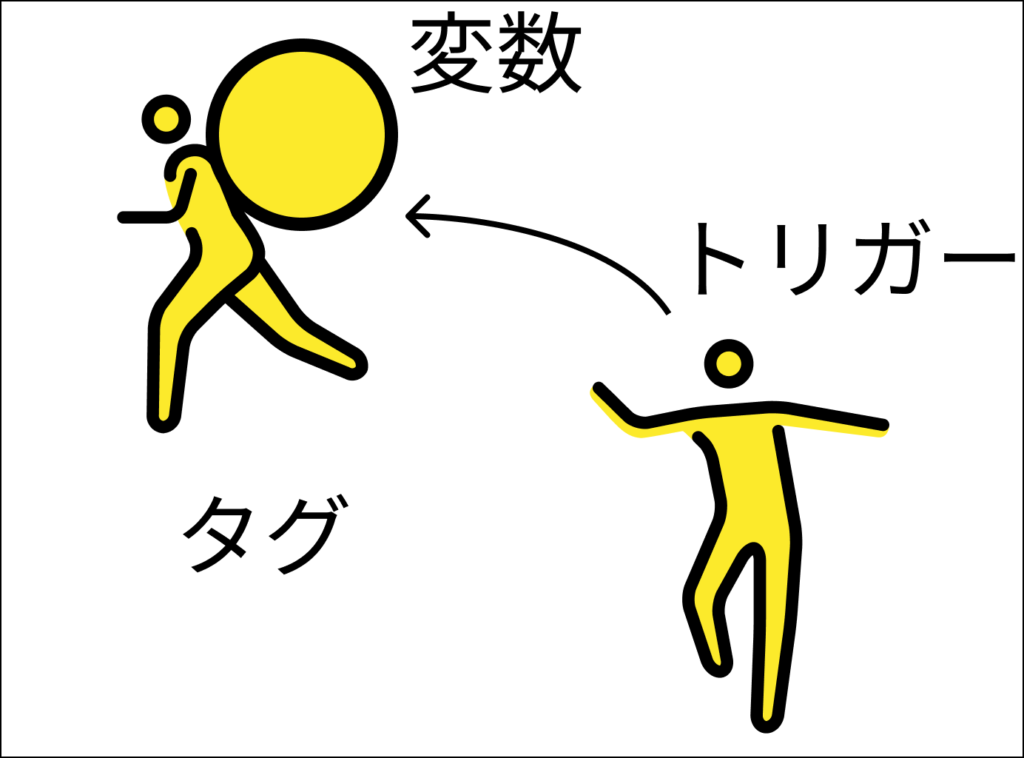
タグ:タグ
トリガー:タグを動かすきっかけ
変数:タグに追加で情報を設定

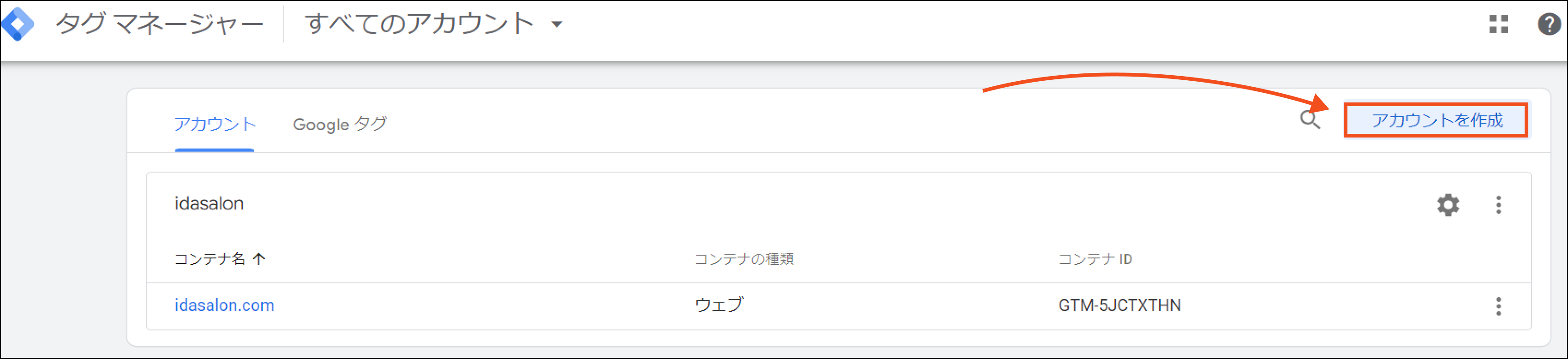
GTMアカウント作成
Googleタグマネージャーで検索

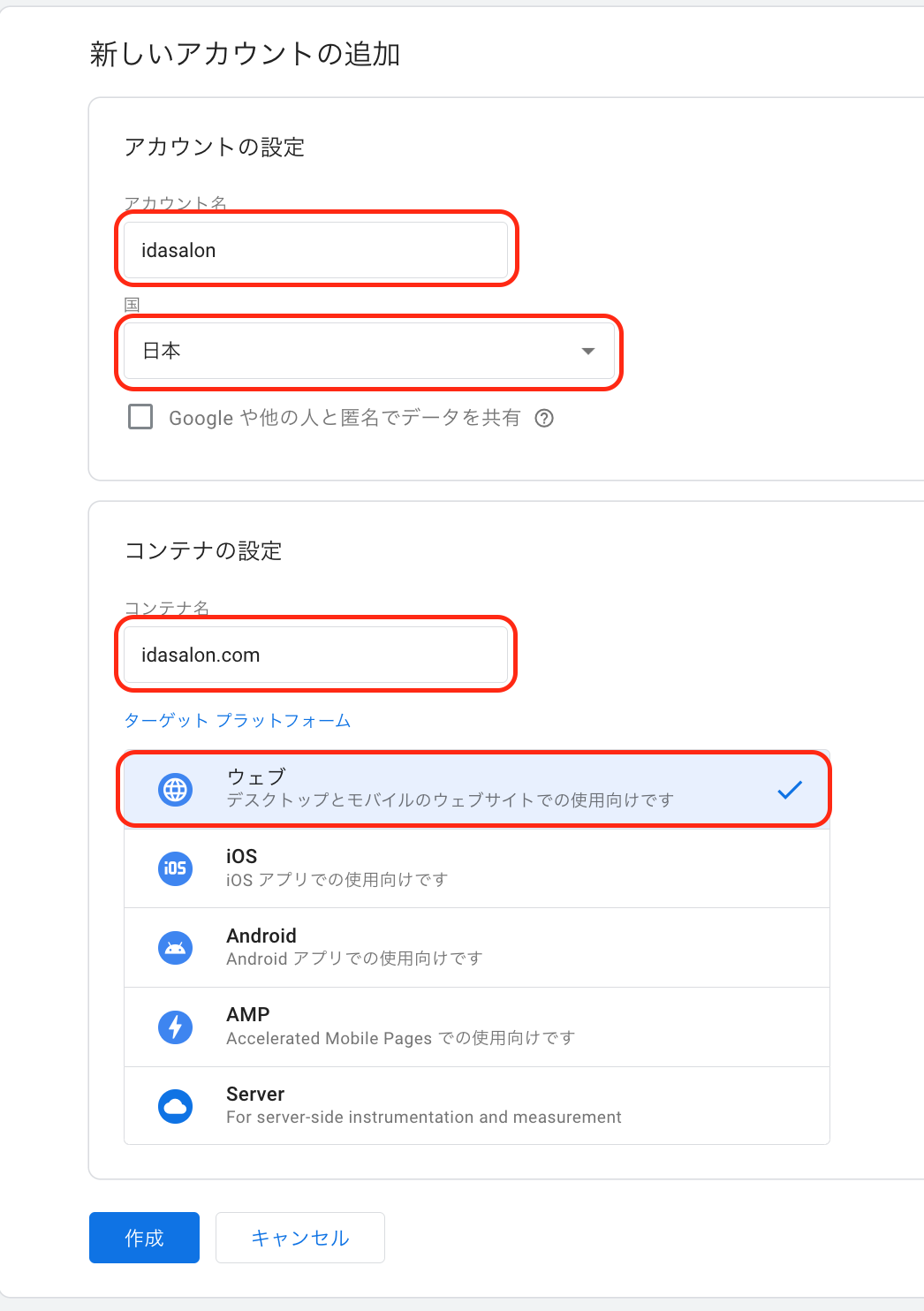
アカウントの各項目を設定
- アカウントは会社名や個人を特定できるもの
- コンテナはドメイン名(Webサイトごとに作成する場合があります)

【Google拡張機能】Tag Assistant Companion
- タグの動作確認
- Googleタグマネージャーのプレビュー機能使用時に開発者ツールが使える
※Tag Assistant Legacyのサポートが終了したためTag Assistant Companionを使用
【Google拡張機能】Adswerve
Googleタグマネージャーの仮想環境を作れる(管理権限のないサイトでも可能)

【WordPressサイト】Googleタグマネージャー導入方法
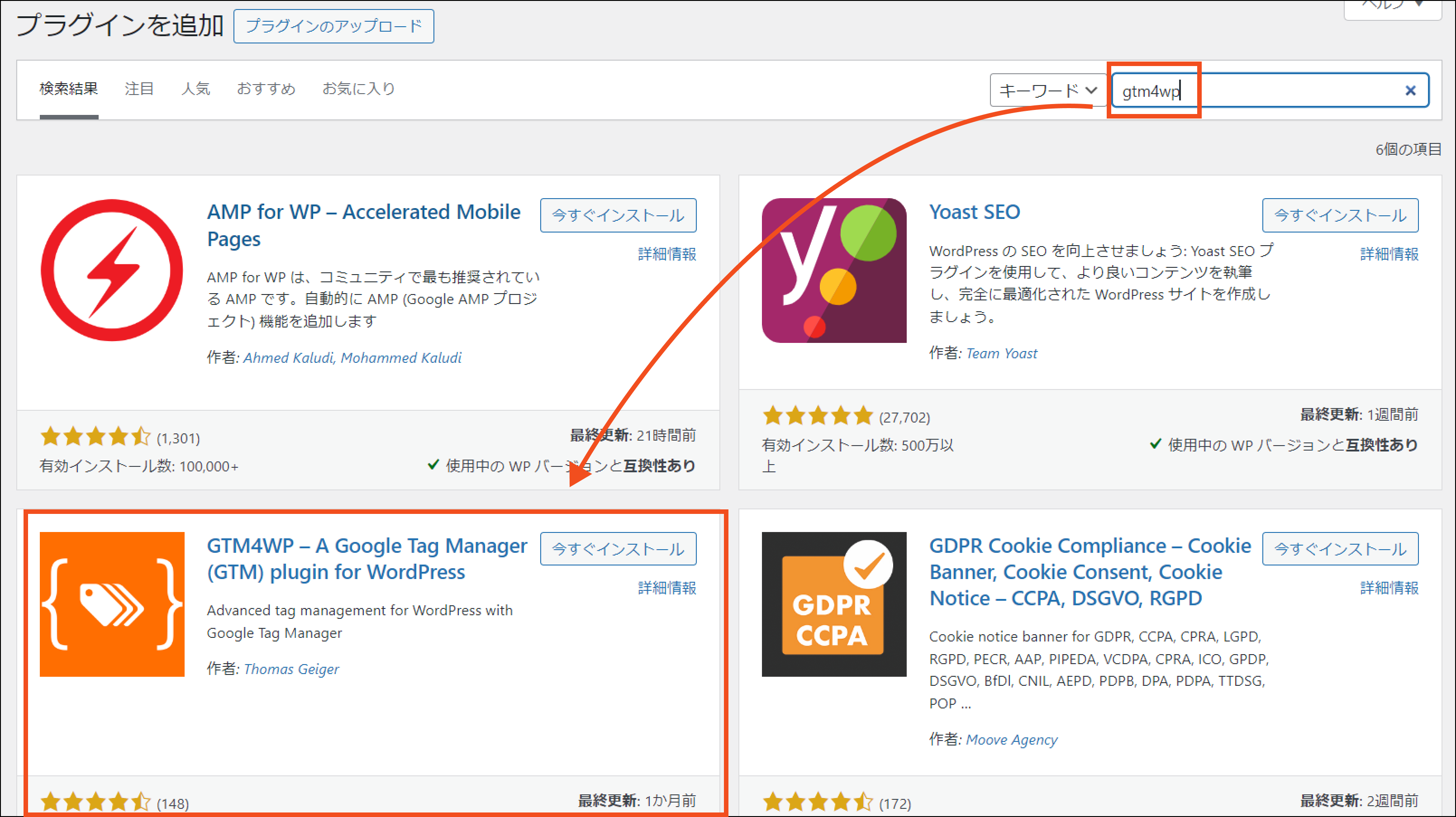
方法(1)プラグイン「GTM4WP」での設定方法
1)GTM4WPをインストール
新規プラグイン追加で「gtm4wp」と検索

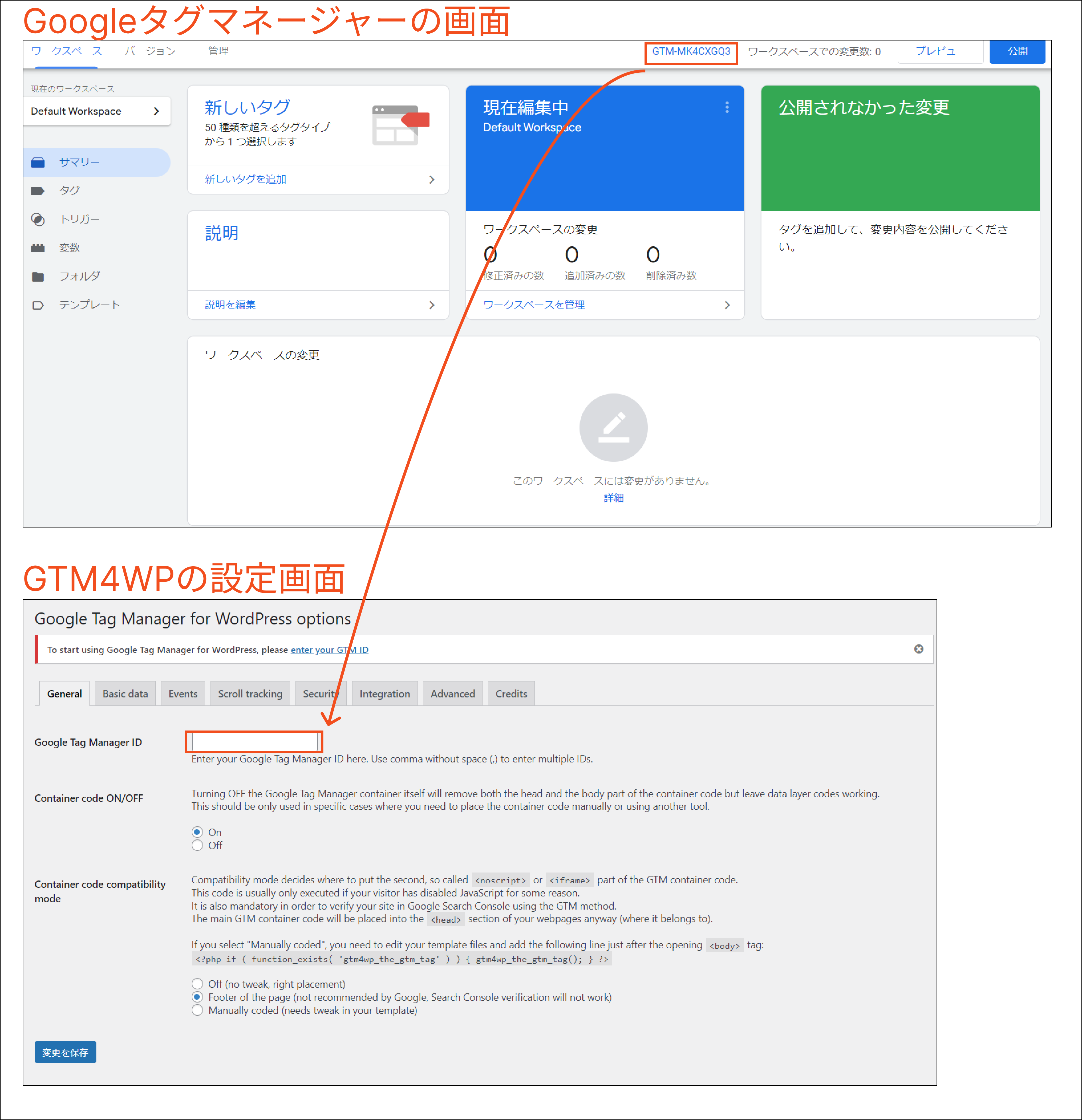
2)GoogleタグマネージャーIDを張り付ける

Container code ON/OFFがバグでOFFになるので、ONにして再度保存しなおす
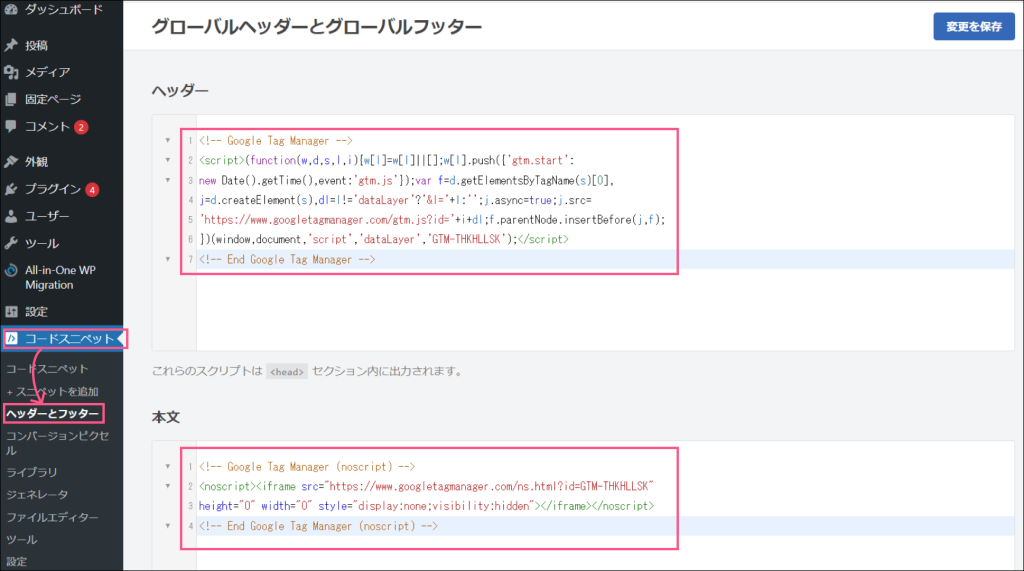
方法(2)プラグイン「WPcode」での設定方法
▽Googleタグマネージャーより貼り付けるコードをコピー

▽ワードプレス管理画面の「コードスぺニット」→「ヘッダーとフッター」をクリックして、コピーした内容を張り付け
※オリジナルテーマの仕様等WordPressをカスタムしている場合「wp_head()」「wp_body_open()」がないと挿入されません

How To Add Google Tag Manager To WordPress
https://wpcode.com/how-to-add-google-tag-manager-to-wordpress
GoogleタグマネージャーにGA4を設定する方法
1)GA4のアカウント、プロパティを作成する
2)GA4の測定IDを定数に登録する
「GA4の測定ID」とは
イベントの設定で非常に使用します
→定数でGTMに登録しワンクリックで使えるようにしておくと便利です
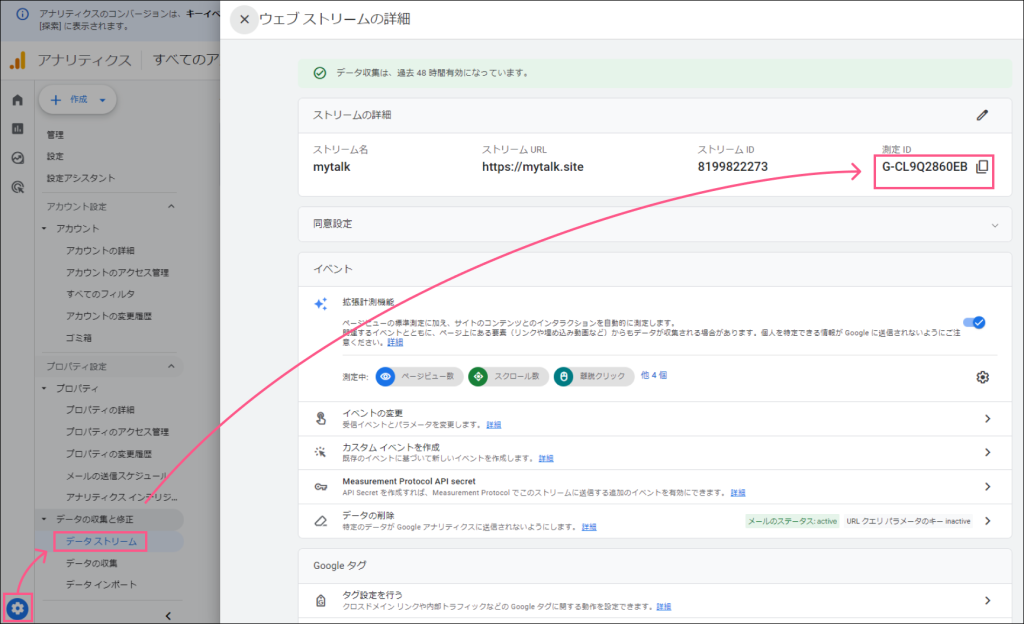
〇Googleアナリティクスで測定IDを確認
↓Googleアナリティクスで「管理(歯車アイコン)」→「データストリーム」クリックすると詳細内容に測定IDが表示されます

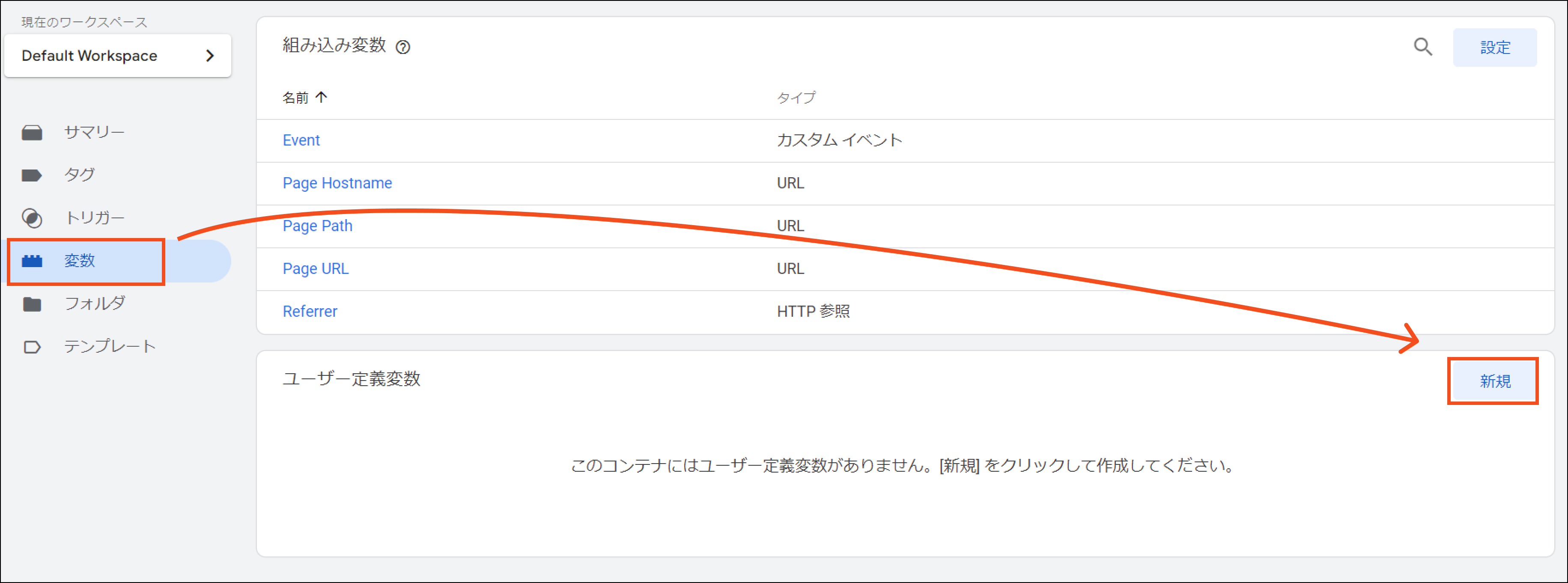
〇Googleタグマネージャーの画面で「定数」として登録
↓「変数」→「新規」をクリック

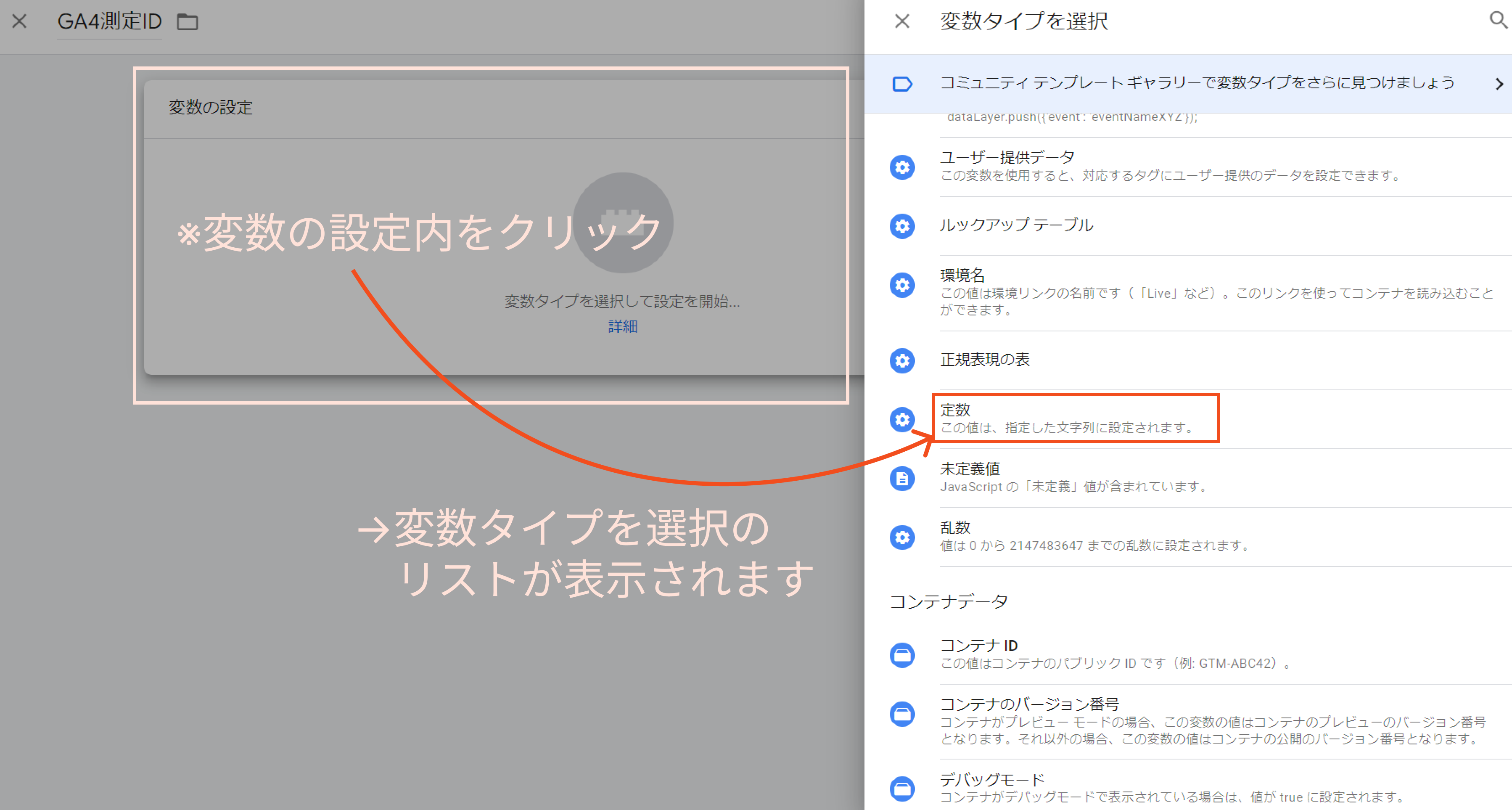
↓「定数」を選択

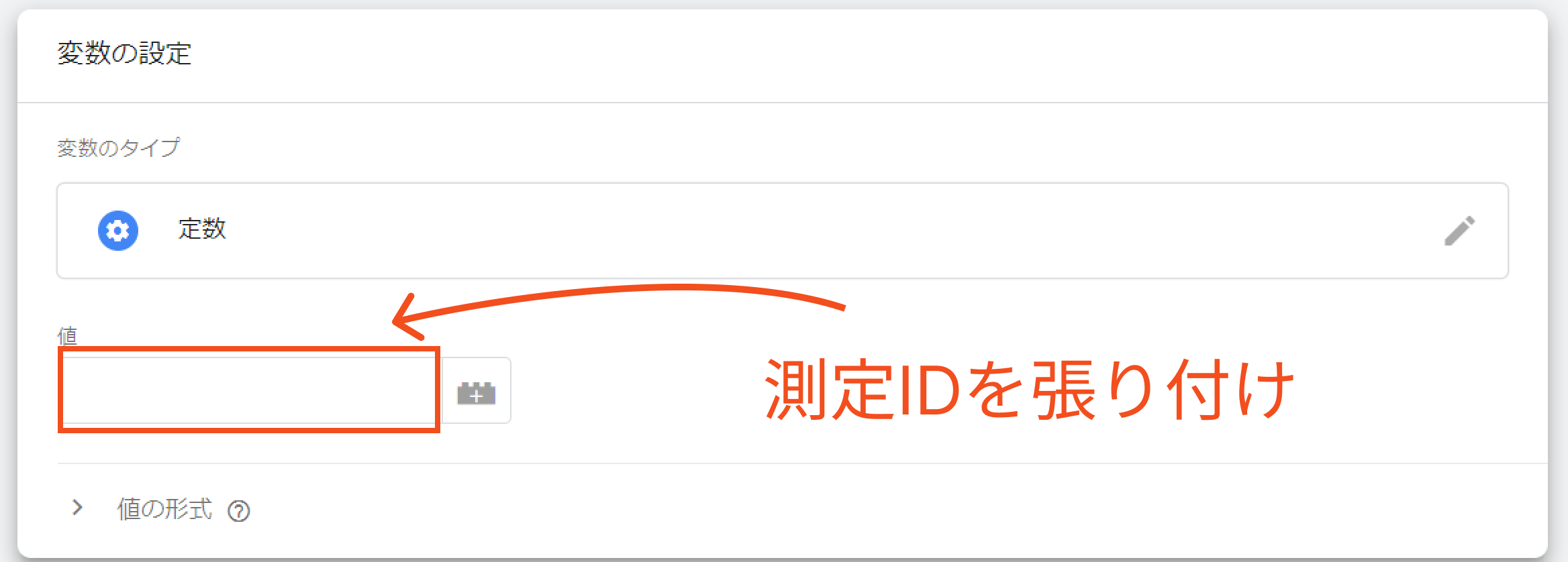
↓「測定ID」を張り付ける

3)「GA4設定タグ」を作成
「GA4設定タグ」とは
- イベント計測の基本となるタグ
- 計測するすべてのページで発火
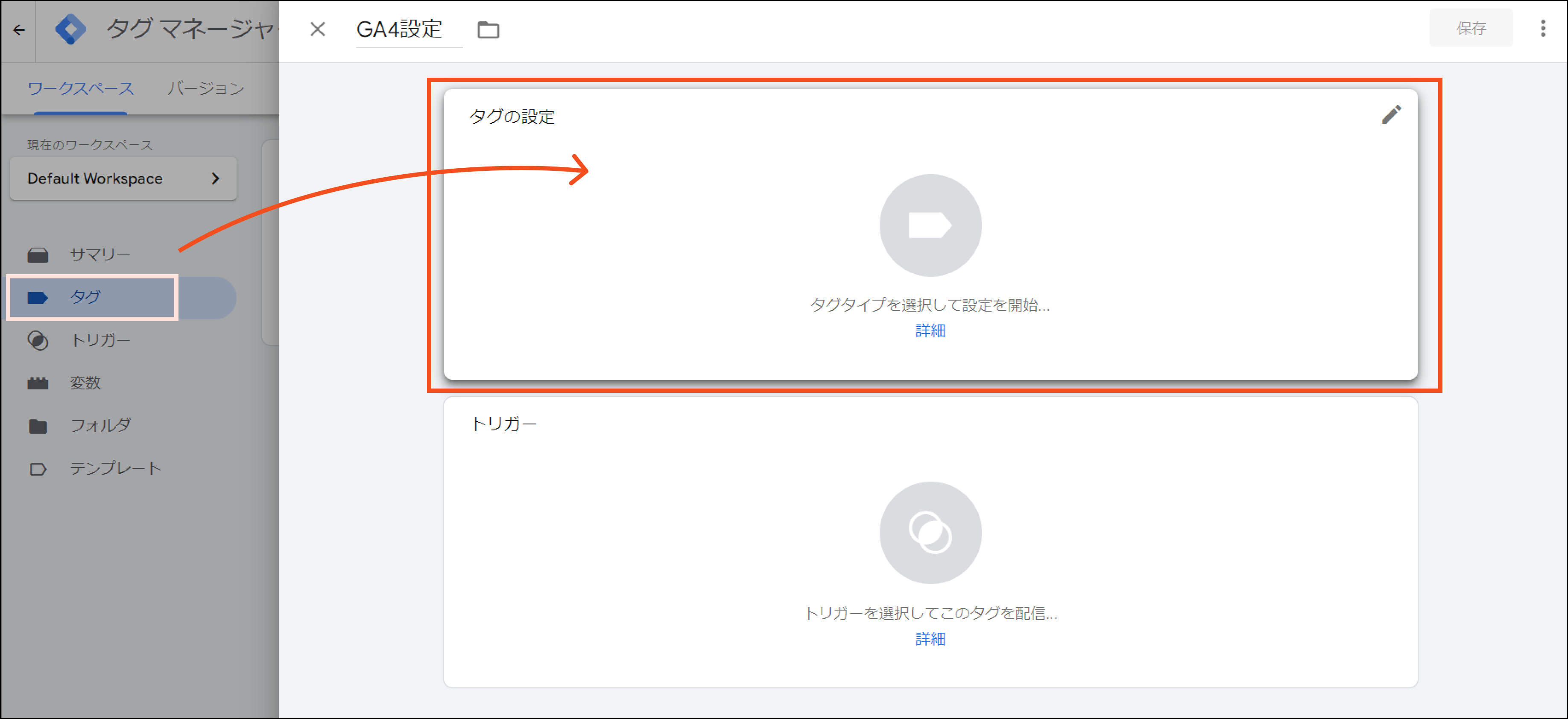
GA4設定タグ作成手順
サイドのメニューからタグから新規を選択

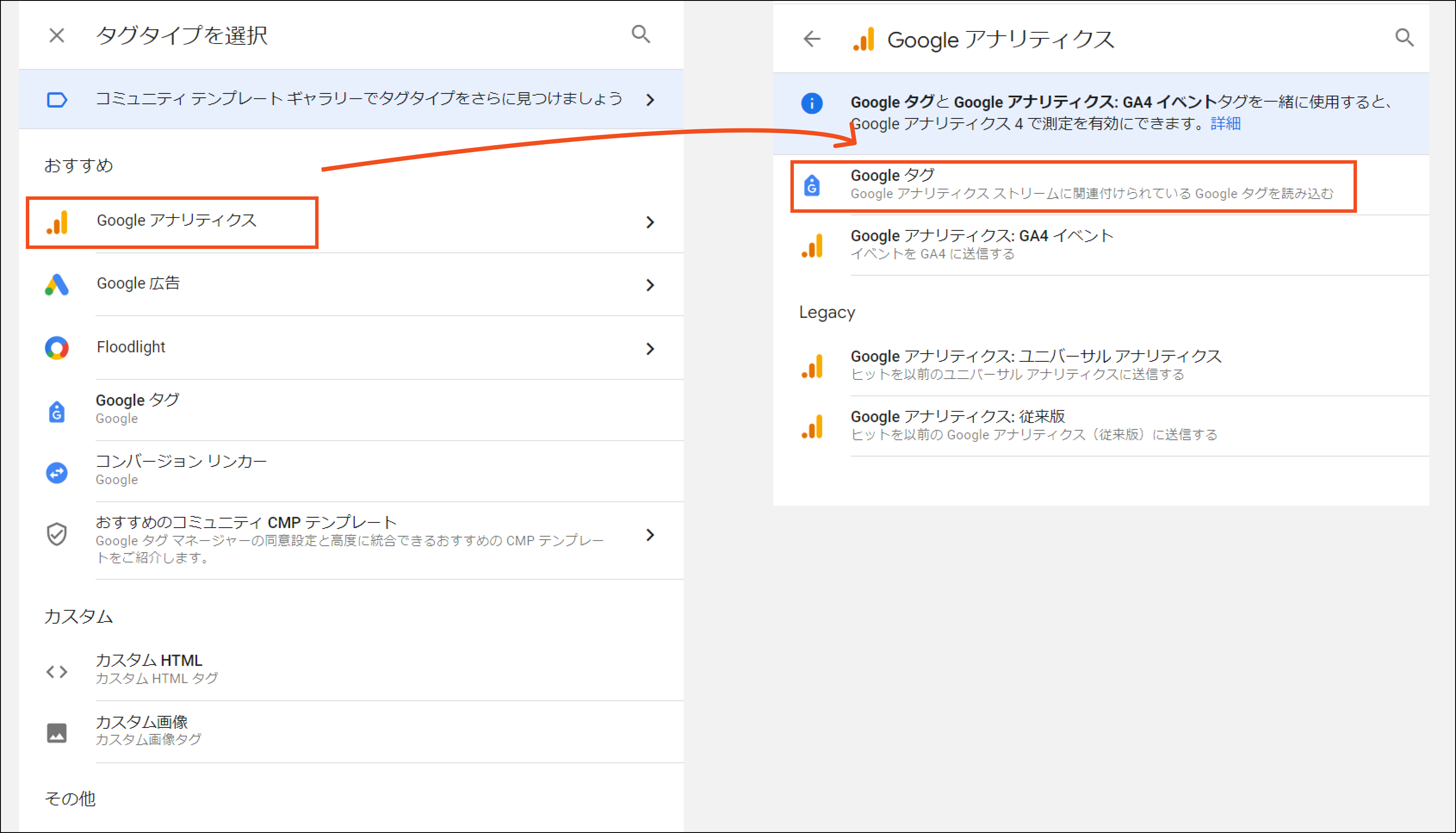
タグのタイプを「Googleアナリティクス」「Googleタグ」選択

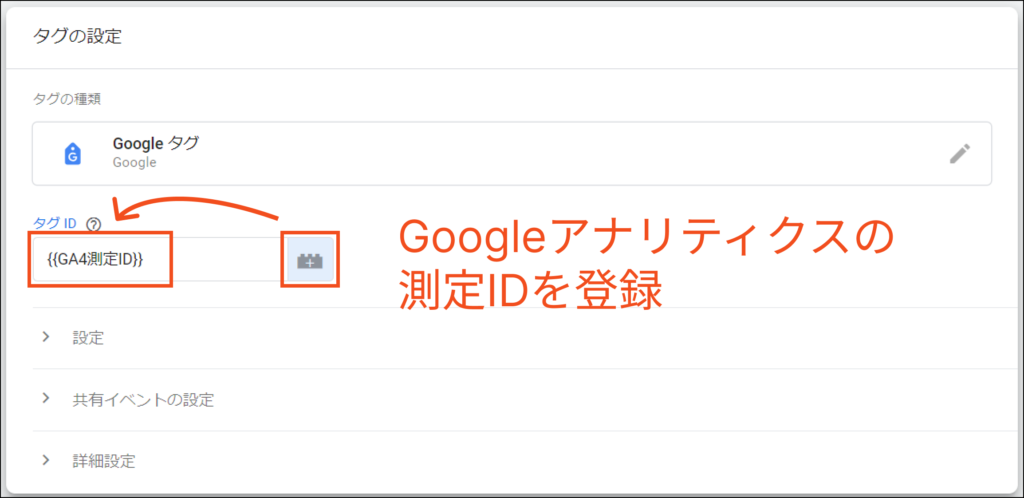
先ほど変数に登録したGoogleアナリティクスの測定IDを選択

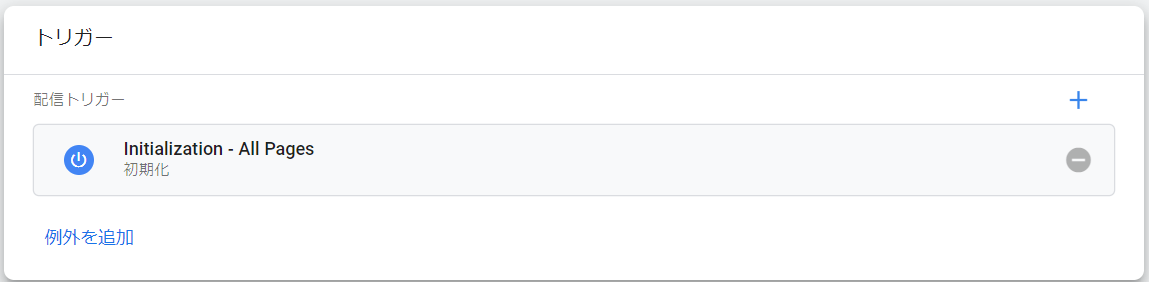
トリガーは「Initialization – All Pages」を選択
(公式推奨)Googleアナリティクスのタグは全てのページに埋め込む必要があるため
(参考サイト)
[GTM] GA4設定タグとイベントタグの関係
https://ayudante.jp/column/2023-07-14/12-00

公開で設定完了