-
 React
React
WordPressカスタムブロック開発 TypeScript BABEL
開発の趣旨 Babel(webpackのbabel-loader)でTypeScriptをトランスパ […] -
 React
React
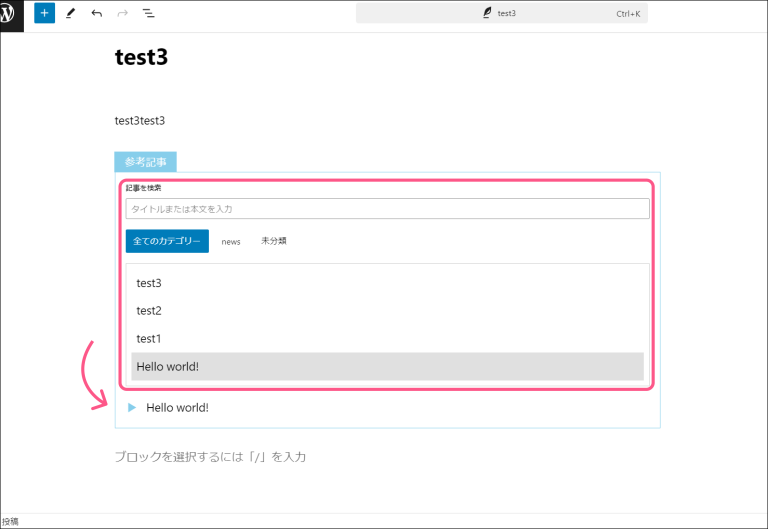
TypeScriptでWordPressのブロックを開発する「参考記事リンクブロ…
参考サイト ソースファイル index.tsx functions.php webpack.conf […] -
 React
React
@wordpress/scriptsでオリジナルブロック作成
@wordpress/scriptsとは WordPress開発のためのNode.jsベースのビルド […] -
React
WordPressテーマにReactを統合
参考サイト Reactを使用してWordPressテーマを開発する方法https://kinsta. […] -
React
useRef
ReactのuseRefフックは、主に2つの目的で使用される便利なツールです useRefの基本的な […] -
 React
React
Vite
Reactプロジェクト作成手順 1)「npm create vite@latest」コマンドを実行 […] -
 React
React
【ReactでFirebaseエラー】FirebaseError: Fireba…
エラー内容 1)ReactプロジェクトでFirebaseの「Authentication」でユーザー […] -
 React
React
「GitHub Pages」で「React Router」が正常に動かない
事象 ローカルでReactプロジェクトを作成して、「GitHub Pages」に公開したところ、「R […] -
 React
React
【React】useContext
propsを利用せずに異なるコンポーネントにデータを共有できる→propsのバケツリレーを防ぐ 参考 […] -
 React
React
【React】useCallbackの使い方
使い方 useCallback は関数の定義と一緒に使用します。 useCallback は2つの引 […] -
 React
React
useHistoryの使い方
useHistoryの使い方 ※push() … 配列に要素を追加 参考サイト 【react-rou […] -
 React
React
chakra
インストールと導入 Installation – Chakra UIhttps://v2.chakr […] -
React
「Github Page」にReactを公開する方法
1)Reactプロジェクトを作成 2)Branchの発行し、GitHubのリポジトリを作成 VS C […] -
 React
React
VSCodeでReact TypeScriptを使いたい
▽ターミナルで実行 VSCodeでReact&Typescript開発環境を作るhttps: […] -
 React
React
React Router導入&事前準備 useLocation
react-router-dom をインストールする 参考サイト:React】react-route […] -
 React
React
【初心者】ReactのPropsとは
Propsとは 親コンポーネントから子コンポーネントに渡す値 子コンポーネントが動的に変化→一つの子 […] -
 React
React
【JavaScript】アロー関数の定義の仕方
アロー関数とは 従来の関数定義を簡略化した書き方です ▼従来 ▼アロー関数 アロー関数特有のルール […] -
React
ReactでWordPressサイトから投稿した記事情報を取得
したいこと ReactでWordPressサイトから投稿した記事情報を取得し、カテゴリでフィルター表 […] -
 React
React
【初心者】Reactのスタイルのあて方
Inline Style 波カッコの一つはJavaScriptの記述のため、中の波カッコはオブジェク […] -
 React
React
【初心者】Reactのイベント処理の書き方
HTMLとの違い 例)クリックするとアラートがでるボタン ボタン ▼HTML ▼React ※=以降 […] -
 React
React
【React】useState(デモコンポーネント:続きを読むボタン)
Stateの概念とは それぞれのコンポーネントが持っている状態です。 例 React Compone […] -
 React
React
Reactプロジェクト作成方法
作業ディレクトリを作成 作成したディレクトリをVSCodeでひらきます Node.jsをインストール […]