chrome拡張機能「Page Percentizer」
10%刻みで線を引くことができます

https://chromewebstore.google.com/detail/page-percentizer/dlgollejhdkimfihhhlocjpbdjgkffij
Googleタグマネージャーでイベントの設定
変数設定
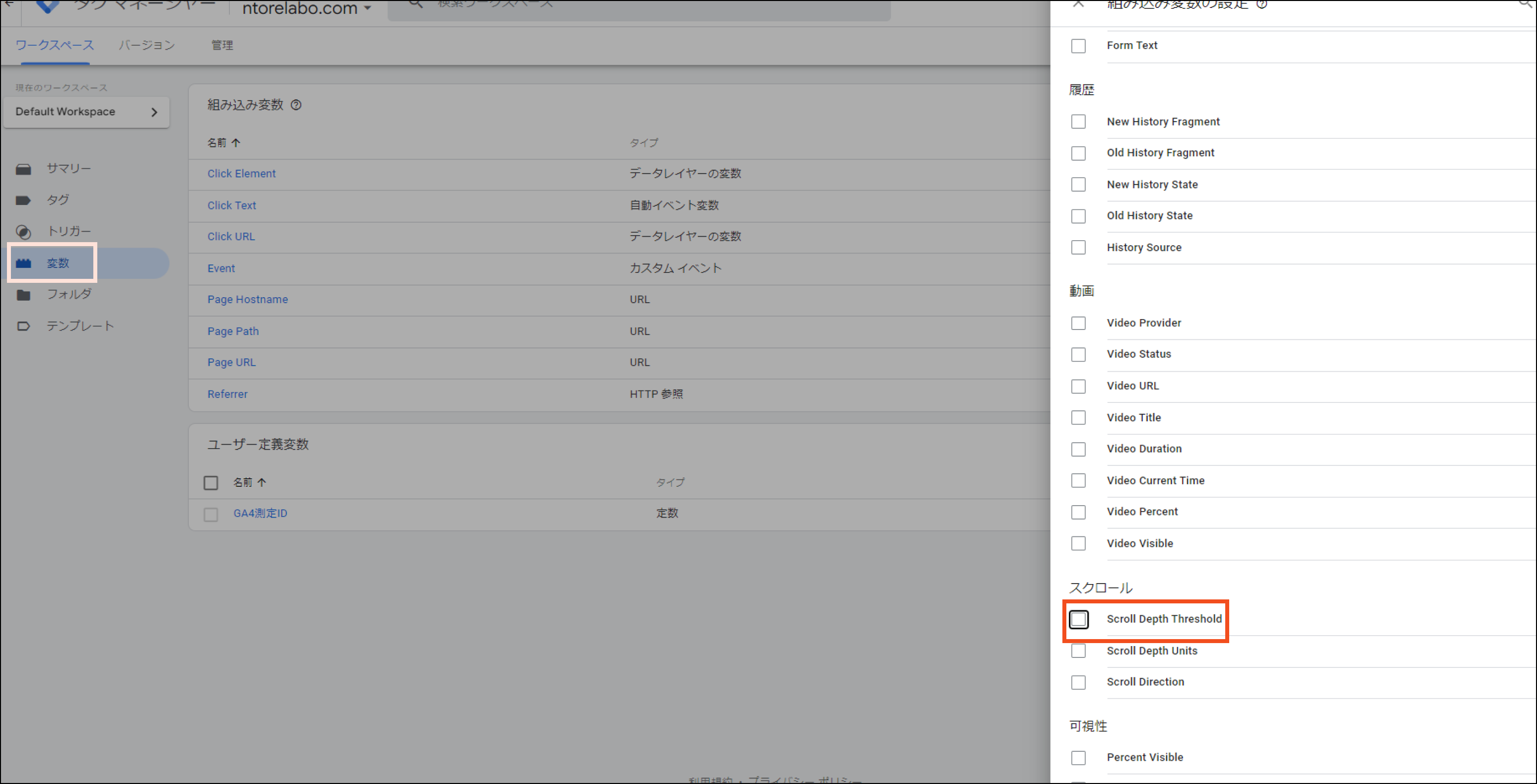
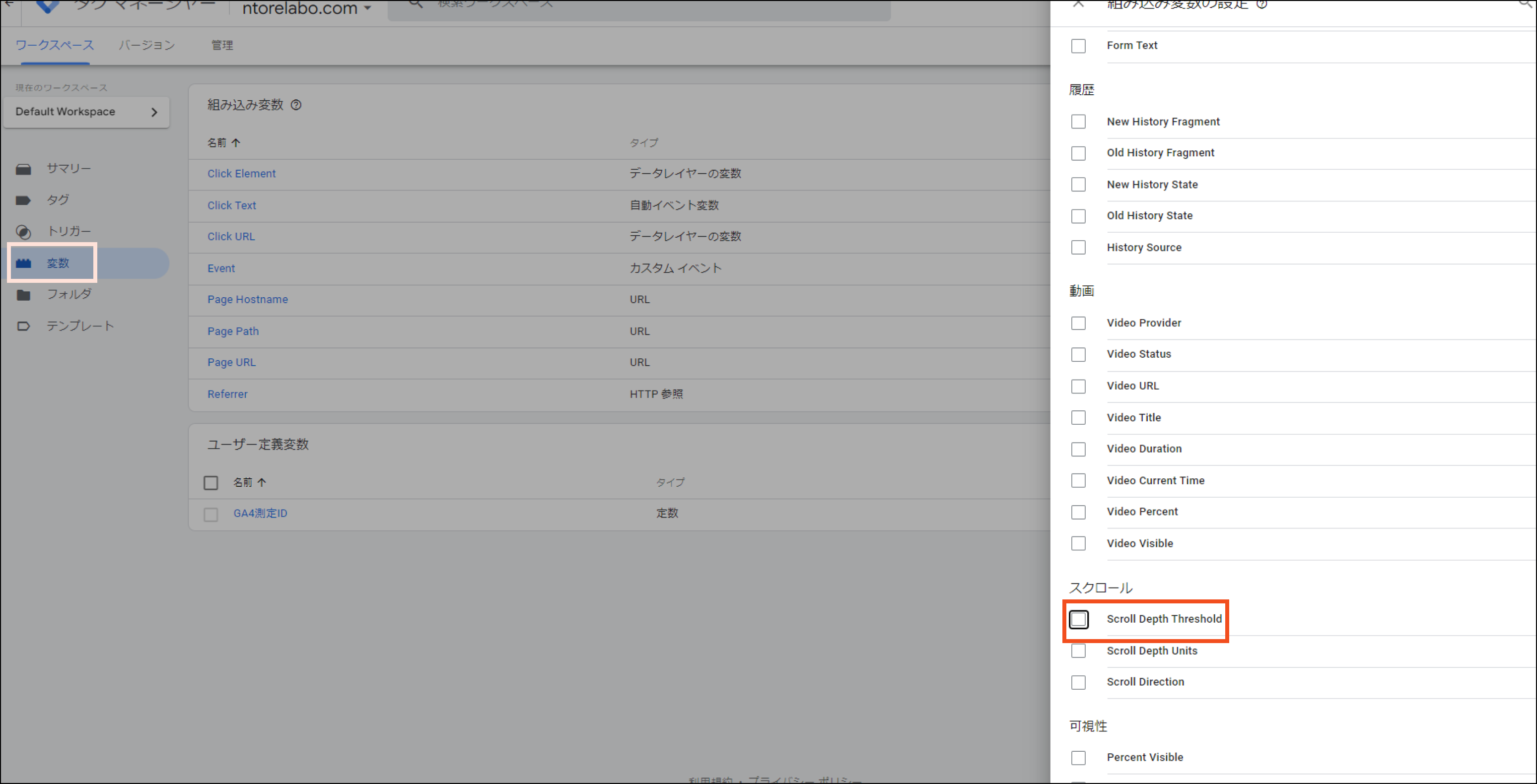
▼Googleタグマネージャーの「変数」から組み込み変数の設定を選択し「Scroll Depth Threshold」を追加

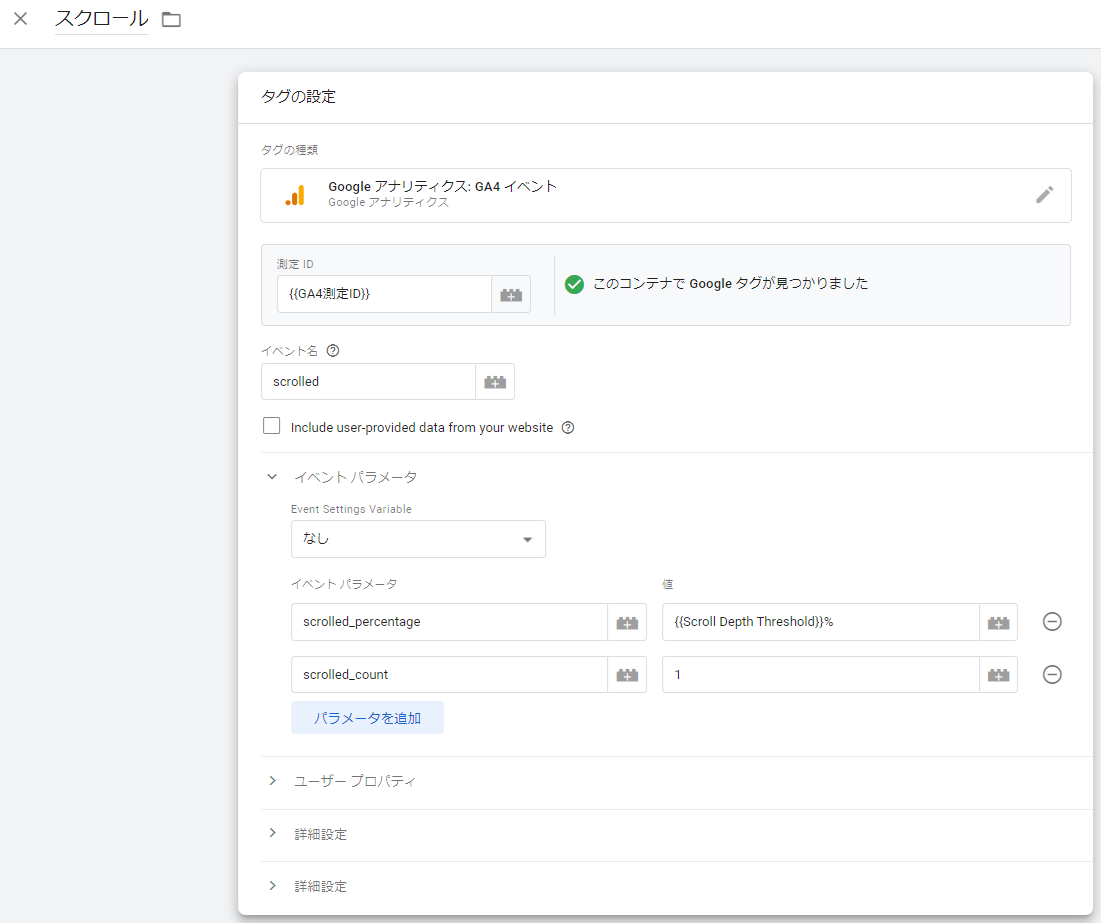
タグの設定
- 名前:スクロール
- タグの種類:Google アナリティクス: GA4 イベント
- イベント名:scrolled
※scrollはすでに設定されているGA4のイベント名と区別 - イベントパラメータ
- イベントパラメータ:scrollde_percentage、値:{{Scroll Depth Threshold}}%
※設定した変数を選択し、末尾に%を追加 - イベントパラメータ:scrolled_count、値:1
- イベントパラメータ:scrollde_percentage、値:{{Scroll Depth Threshold}}%

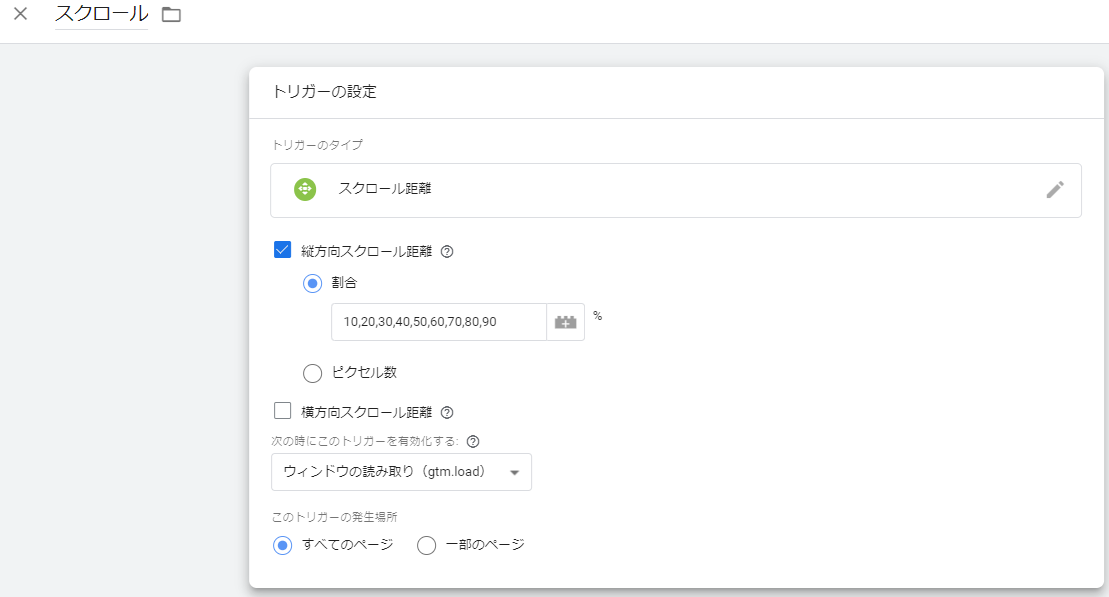
トリガーの設定
- 名前:スクロール
- トリガーのタイプ:スクロール距離
- 縦方向スクロール距離:10,20,30,40,50,60,70,80,90
- 発生場所:すべてのページ

プレビューで確認
▼chrome拡張機能「Page Percentizer」で各スクロール地点到達ごとに確認できます

GA4のリアルタイムレポートのイベントでも「scrolled」が確認できます
GA4カスタム定義の登録
カスタムディメンション
- ディメンション名:scrolled_percentage
- イベントパラメータ:scrolled_percentage
カスタム指標
- 指標名:scrolled_count
- イベントパラメータ:scrolled_count
- 測定単位:標準
スクロールイベントをレポートで表示
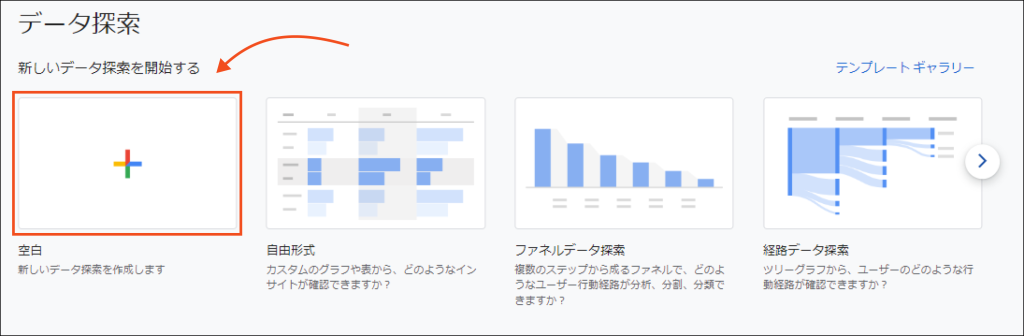
GA4探索
▼データ探索の空白を選択

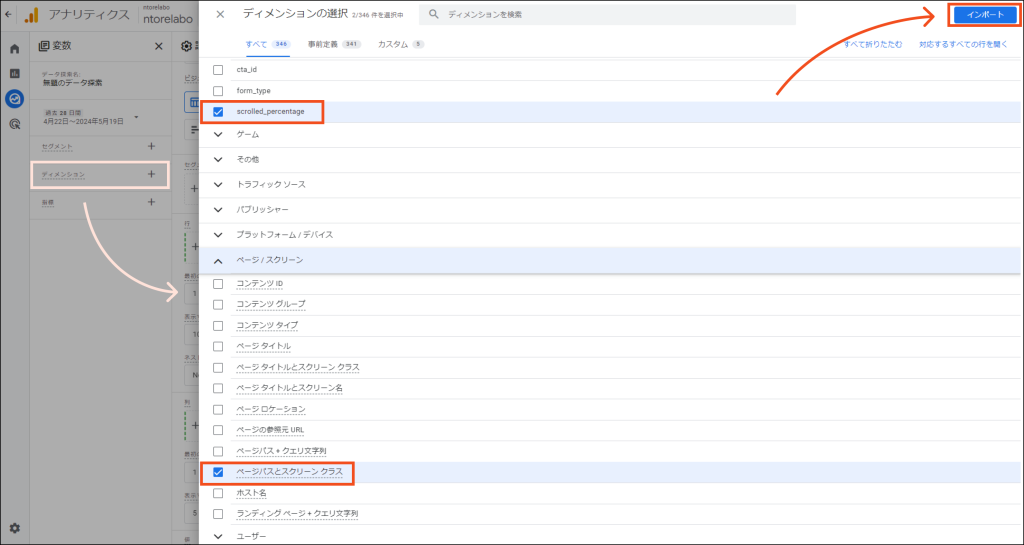
▼ディメンション+をクリックし登録した「scrolled_percentage」と「ページパスとスクリーンクラス」を選択してインポート

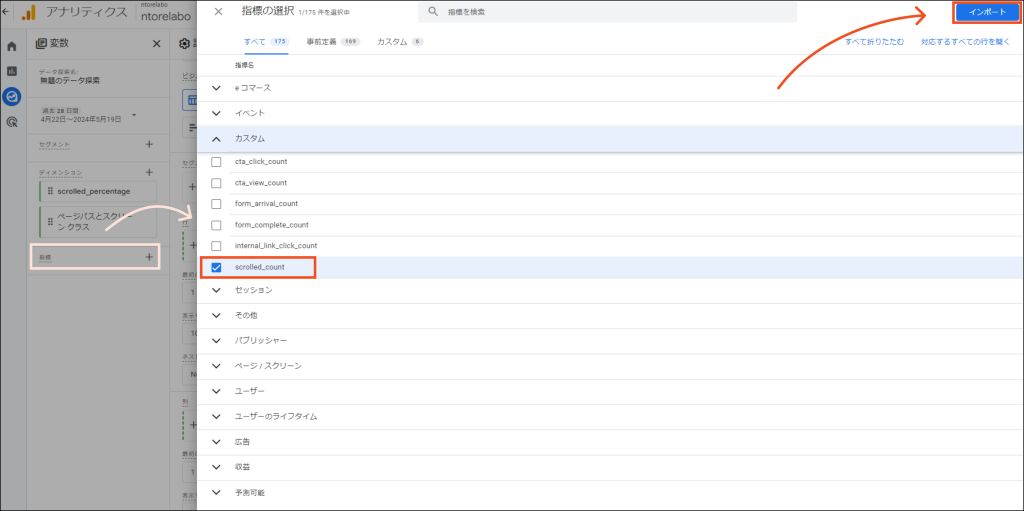
▼指標+をクリックし登録した「scrolled_count」を選択してインポート

↓グラフが表示されない(下記メッセージ)
このセグメント、値、フィルタ、期間の組み合わせのデータはありません。変数または設定を編集するか、削除してください。
一日くらい時間を置くと正しく表示されました
ただしホームのページのみでした(ページパスとスクリーンクラスのディメンションで/のみ)
↓再開
87. スクロールイベントをレポートに表示する