reCAPTCHA v2 と v3 の主な違いについて説明します:
- ユーザー体験:
- v2: ユーザーに明示的なアクションを要求します(チェックボックスをクリックする、画像を選択するなど)。
- v3: ユーザーに見えない形で動作し、ユーザーのアクションを必要としません。
- スコアリングシステム:
- v2: 人間かボットかを二元的に判断します。
- v3: 0.0から1.0の間でスコアを提供し、トラフィックがどの程度信頼できるかを示します。
- カスタマイズ性:
- v2: 見た目や挙動をある程度カスタマイズできます。
- v3: バックグラウンドで動作するため、外観のカスタマイズはありません。
- 適用シーン:
- v2: フォーム送信やログインなど、特定のアクションを保護するのに適しています。
- v3: サイト全体の保護や、ユーザー行動の分析に適しています。
- 実装の複雑さ:
- v2: 比較的シンプルで、多くの開発者にとって理解しやすいです。
- v3: より高度で、スコアに基づいたアクションの設定など、より複雑な実装が必要です。
- セキュリティレベル:
- v2: 明示的なチャレンジにより、高いセキュリティを提供します。
- v3: より洗練されたリスク分析を行いますが、高リスクな状況では追加の検証が必要な場合があります。
v3導入プロセス
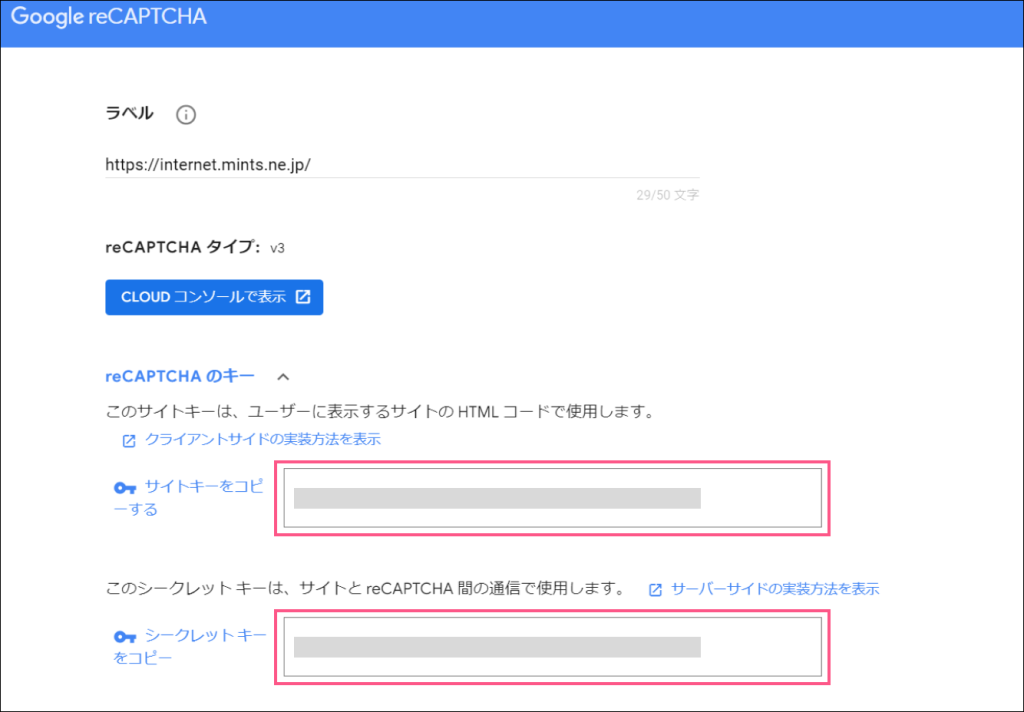
「サイトキー」と「シークレットキー」
- Google reCAPTCHA管理コンソールにアクセス:
- https://www.google.com/recaptcha/admin にアクセスします。
- Googleアカウントでログインしていない場合は、ログインを求められます。
- 「新しいサイトの登録」をクリック:
- 管理コンソールのホーム画面で「+」ボタンまたは「新しいサイトの登録」をクリックします。
- reCAPTCHA v3を選択:
- 「reCAPTCHAのタイプ」セクションで、「reCAPTCHA v3」を選択します。
- ドメインの追加:
- 「ドメイン」セクションで、reCAPTCHAを使用するウェブサイトのドメインを入力します。
- 例えば、「example.com」や「www.example.com」のように入力します。
- 複数のドメインやサブドメインを使用する場合は、カンマで区切って追加できます。
- localhost や 127.0.0.1 などのローカル開発環境も追加可能です。
- 利用規約に同意:
- reCAPTCHAの利用規約を確認し、同意にチェックを入れます。
- 送信:
- 「送信」または「登録」ボタンをクリックして、設定を完了します。
- キーの取得:
- 登録が完了すると、「サイトキー」と「シークレットキー」が表示されます。
- これらのキーは後でウェブサイトに実装する際に使用するので、安全に保管してください。

プロジェクトファイル編集
▽config.php
// 既存のコード
// サイトの URL
define('SITE_URL', $is_local ? 'http://localhost:8080' : 'https://internet.mints.ne.jp');
// reCAPTCHA v3 の設定
if ($is_local) {
// ローカル環境用のキー
define('RECAPTCHA_SITE_KEY', 'ローカル環境用のサイトキー');
define('RECAPTCHA_SECRET_KEY', 'ローカル環境用のシークレットキー');
} else {
// 本番環境用のキー
define('RECAPTCHA_SITE_KEY', '本番環境用のサイトキー');
define('RECAPTCHA_SECRET_KEY', '本番環境用のシークレットキー');
}▽index.php
<?php
…
// config.phpを読み込む
require_once 'config.php';
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>contact</title>
<!-- reCAPTCHA v3のスクリプトを追加 -->
<script src="https://www.google.com/recaptcha/api.js?render=<?php echo RECAPTCHA_SITE_KEY; ?>"></script>
</head>
<body>
<h1>contact</h1>
<form action="send_mail.php" method="post" id="contactForm">
<label for="to">宛先:</label>
<input type="email" id="to" name="to" required><br><br>
<label for="subject">件名:</label>
<input type="text" id="subject" name="subject" required><br><br>
<label for="message">本文:</label><br>
<textarea id="message" name="message" rows="4" cols="50" required></textarea><br><br>
<input type="submit" value="送信">
<input type="hidden" name="csrf_token" value="<?php echo $_SESSION['csrf_token']; ?>">
<!-- reCAPTCHAレスポンス用のhidden input -->
<input type="hidden" name="recaptcha_response" id="recaptchaResponse">
</form>
<button onclick="window.location.href='/'">ホームに戻る</button>
<!-- reCAPTCHA実行用のJavaScript -->
<script>
document.querySelector('form').addEventListener('submit', function(event) {
event.preventDefault();
grecaptcha.ready(function() {
grecaptcha.execute('<?php echo RECAPTCHA_SITE_KEY; ?>', {action: 'submit'}).then(function(token) {
document.getElementById('recaptchaResponse').value = token;
event.target.submit();
});
});
});
</script>
</body>
</html>▽send_mail.php
<?php
// 既存のコード
// config.phpを読み込む
require_once 'config.php';
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// reCAPTCHA v3の検証を追加
$recaptcha_response = $_POST['recaptcha_response'];
$recaptcha_secret = RECAPTCHA_SECRET_KEY;
$verify_response = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response);
$response_data = json_decode($verify_response);
if (!$response_data->success || $response_data->score < 0.5) {
die('reCAPTCHA検証に失敗しました。ボットである可能性があります。');
}
// 既存のメール送信コード(変更なし)
// ...
} else {
// POSTメソッド以外でアクセスされた場合の処理
die('不正なアクセスです。');
}
// 既存のコード