react-router-dom をインストールする
npm install react-router-dom参考サイト:
React】react-router-domの使い方
https://zenn.dev/yurarin/articles/8369bfe666bff0
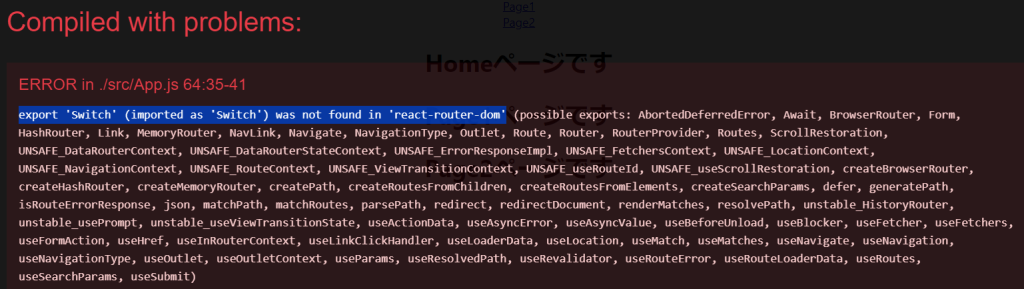
<Switch>を記述した時にエラーが発生
export ‘Switch’ (imported as ‘Switch’) was not found in ‘react-router-dom’
下記の通り記述したところ、画像のエラー発生
import { BrowserRouter, Link, Switch, Route } from "react-router-dom";
import './App.css';
import { Home } from "./Home";
import { Page1 } from "./Page1";
import { Page2 } from "./Page2";
export const App = () => {
return (
<BrowserRouter>
<Link to="/">Home</Link>
<br />
<Link to="/page1">Page1</Link>
<br />
<Link to="/page2">Page2</Link>
<Home />
<Page2 />
</div>
<Switch>
<Route path="/page1">
<Page1 />
</Route>
</Switch>
</BrowserRouter>
);
};
export default App;
react-router-domのバージョンが「”^6.23.1″」ではSwitchの代わりに Routeを使用するとよいそうです
import { BrowserRouter as Router, Link, Routes, Route } from "react-router-dom";
import './App.css';
import { Home } from "./Home";
import { Page1 } from "./Page1";
import { Page2 } from "./Page2";
export const App = () => {
return (
<Router>
<Link to="/">Home</Link>
<br />
<Link to="/page1">Page1</Link>
<br />
<Link to="/page2">Page2</Link>
</div>
<Routes>
<Route index element={ <Home />} />
<Route path="/page1" element={ <Page1 />} />
<Route path="/page2" element={ <Page2 />} />
</Routes>
</Router>
);
};
export default App;参考サイト
React の「’Switch’ is not exported from ‘react-router-dom’」エラーの解決方法
https://kinsta.com/jp/knowledgebase/attempted-import-error-switch-is-not-exported-from-react-router-dom/
react-router-domのバージョンを戻す
react-router-domをバージョン6で使用してました
V5へのダウングレード方法(1)
yarn upgrade react-router-dom@5→ダウングレードできました
“react-router-dom”: “5”,
yarnでパッケージのバージョンを下げたい時のコマンド
https://qiita.com/shuhei_m/items/8b7a39da1e04afffc401
V5へのダウングレード方法(2)
npm uninstall react-router-dom
npm install react-router-dom@5