フローチャートは複雑なプロセスを理解しやすいように視覚化しするのに役立ちますが、手作業で作成には時間がかかることがあります。
そこで登場するのが生成AI。Claude 3やChatGPTといったAIを活用すれば、テキストベースの簡単な説明から素敵なフローチャートを作り出してくれるんです!

生成AIにファイルを読み込みマーメイドコードを生成
「添付ファイルをマーメイドコードを使ってフローチャートを作成してください。」
このように指示すると、マーメイド形式でダイアグラムを生成し、それを添付ファイルとして提供します。
そもそもMermaidとは
Mermaidは、テキストとコードを使用してダイアグラムやチャートを作成するためのJavaScriptベースのツールです。
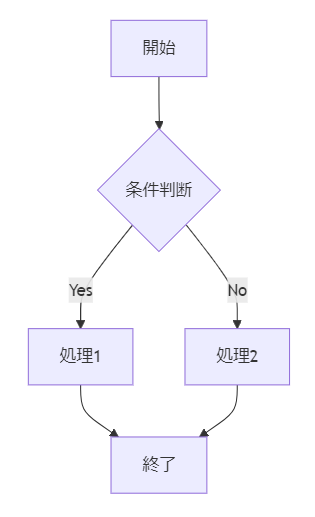
graph TD
A[開始] --> B{条件判断}
B -->|Yes| C[処理1]
B -->|No| D[処理2]
C --> E[終了]
D --> E
基本的な書き方
https://zenn.dev/kento_mm_ninw/articles/8b10afdbef306a
Mermaid使い方メモ
https://qiita.com/opengl-8080/items/a275119c5ff3012ff23a
タイトル、テーマ、フォントサイズ
---
title: My Title
config:
theme: forest
themeVariables:
fontSize: 10px
---テーマ:default neutral dark forest base
フローチャートの方向
graph xx
- 上から下:TB、TD
- 左から右:LR
classDef でノードのスタイルを変更
複数ノードに同一のテーマを適用可能です。ノード名:::クラス名 と適用します。
```mermaid
graph LR
classDef subNode font-size:10px
classDef classAccent fill:#ff99a4
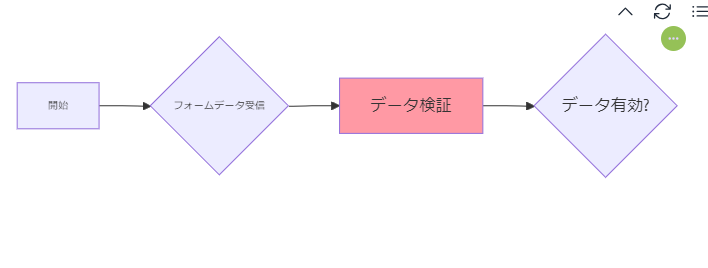
A[開始] --> B{フォームデータ受信}
B --> C[データ検証]:::classAccent
C --> D{データ有効?}
class A,B subNode
```
分岐
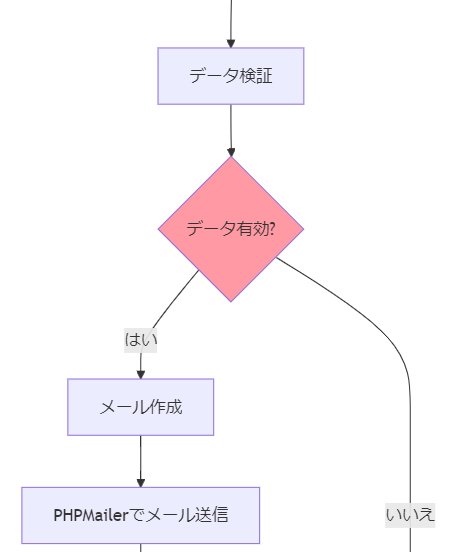
C --> D{データ有効?}:::classAccent
D -->|はい| E[メール作成]:::classFontS
D -->|いいえ| M[エラー処理]
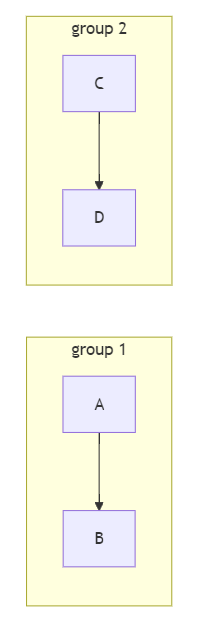
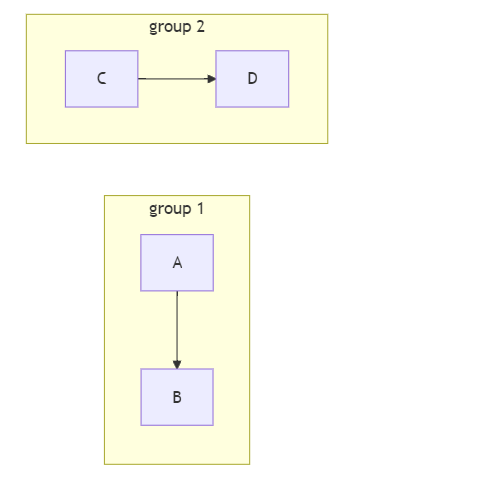
グーループの作成
```mermaid
flowchart LR
subgraph group 1
A --- B
end
subgraph group 2
C --- D
end
```↓subgraphのみ向きを変える
```mermaid
flowchart LR
subgraph group 1
A --- B
end
subgraph group 2
direction LR
C --- D
end
```

mermaidコードの表示方法
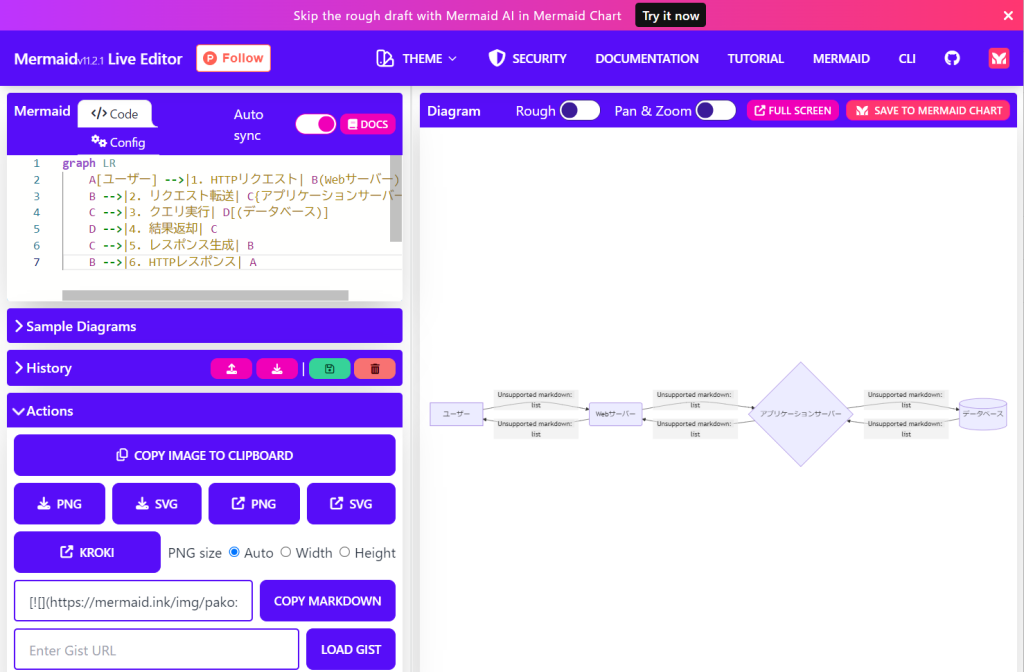
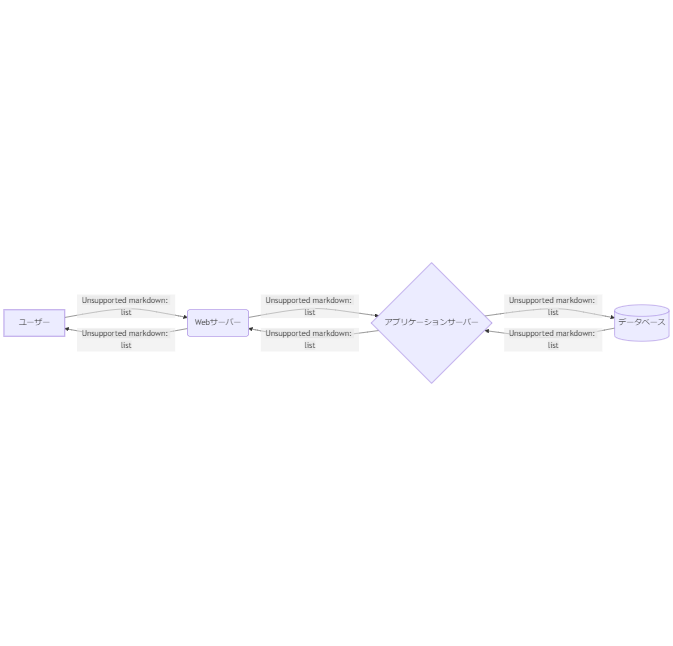
方法1)Webのツールを使用
生成したコードを下記サイトで貼り付け
Mermaid Live Editor (https://mermaid.live/)

pngでダウンロードできます

方法2)HTMLスクリプトに埋め込む
▼Mermaid ライブラリの読み込み、初期化
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>
mermaid.initialize({
startOnLoad: true,
theme: 'defalt'
});
</script>▼mermaidクラスのdivタグで囲む
<div class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server01]
B --> D[Server02]
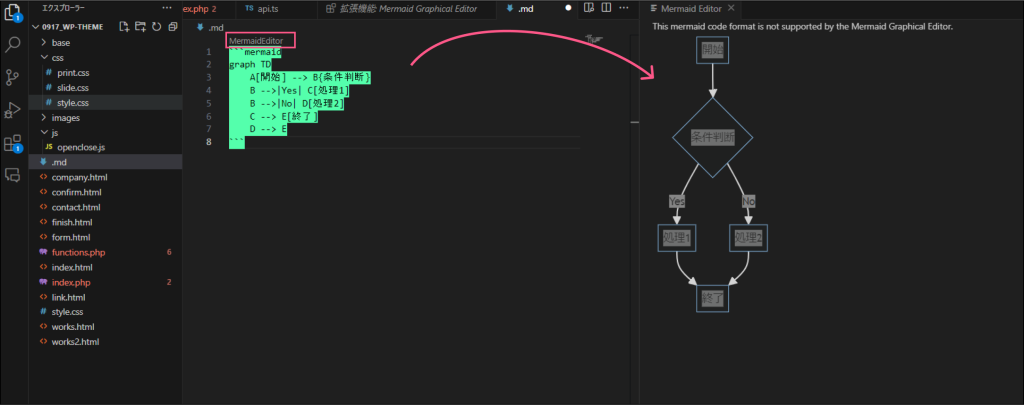
</div>方法3)VScodeプラグイン「Mermaid Graphical Editor」

mdファイルを作成する
以下のようにファイルに入力する
```mermaid
```薄い文字でMermaidEditorと出てくるのでクリック
↓Mermaid Editorが表示されます

方法4)VScodeプラグイン「Markdown Preview Enhanced」

マークダウンのプレビューをする拡張機能でダウンロード数が多い
画像保存できます
参考)Markdownの構文とスタイルをチェック

VSCodeのプラグイン「Markdownlint」で確認できます
※「lint」は構文チェックを行うプログラム
