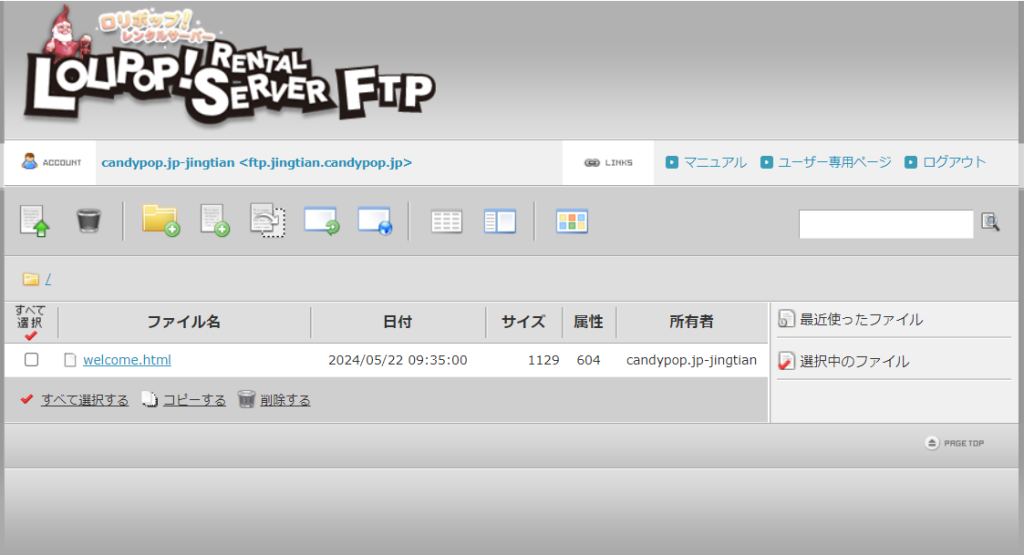
ロリポップ初期の構成
最初に配置されているファイルはwelcome.htmlのみ

クライアント様環境
WordPressインストール履歴

構成ファイル
- wp<dir>
- .htaccess
- index.php
- sitemap.xml
- welcome.html
index.php
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
dirname(__FILE__)は、今いるディレクトリの名前
参考サイト
WordPressサイトと静的サイトを共存させた際に403エラーが発生する
https://tool-engineer.work/article90
サブディレクトリ(/wp/)にインストールしたwordpressをドメイン直下に表示する方法【ルートディレクトリを変更】
http://kawatama.net/web/974#google_vignette
独自ドメイン