function(e)の「e」とは
イベントオブジェクトのこと
↓イベントオブジェクトの内容はイベントの情報です
| プロパティ | |
|---|---|
| target | イベントの発生元 |
| type | イベントの型 |
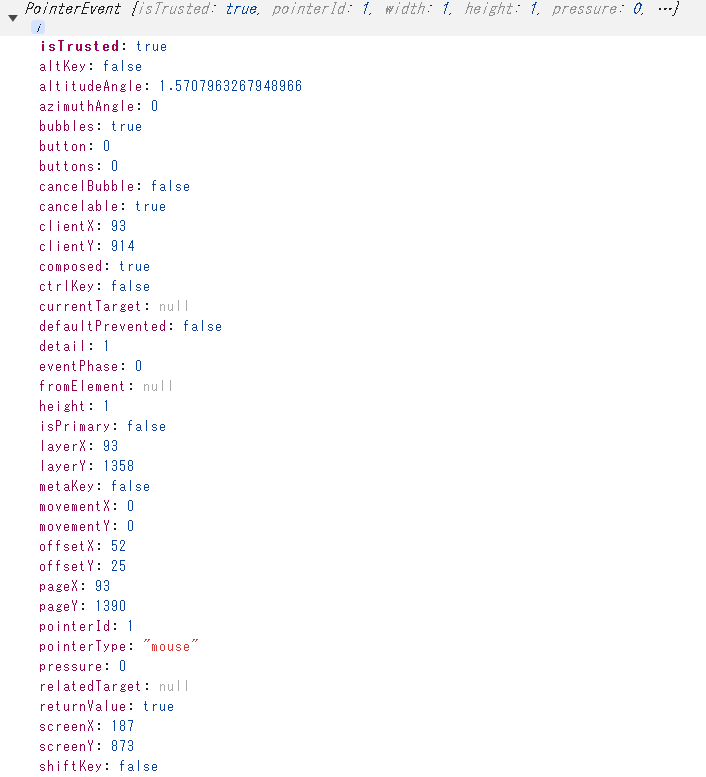
console.log(e)で確認してみる
ボタンをクリックするときの「e」
const btn = document.querySelector(".btn");
btn.addEventListener("click", (e) => {
console.log(e);
});▼console.logで「e」の中身を確認
PointerEvent {isTrusted: true, pointerId: 1, width: 1, height: 1, pressure: 0, …}
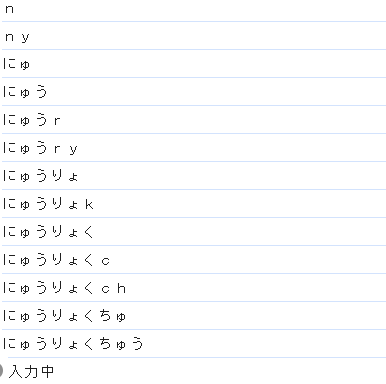
フォームに入力するとき
const input = document.querySelector(".input");
const submit = document.querySelector(".submit");
input.addEventListener("input", (e) => {
let val = e.target.value;
console.log(val);
});▼console.logで中身を確認