そもそもプッシュとは
ローカルリポジトリの変更をリモートリポジトリに反映させること
新規フォルダを作成、VSCodeで開く
新規フォルダを作成し、VSCodeで開きます
配下にindex.htmlを作成
ローカルリポジトリを作成
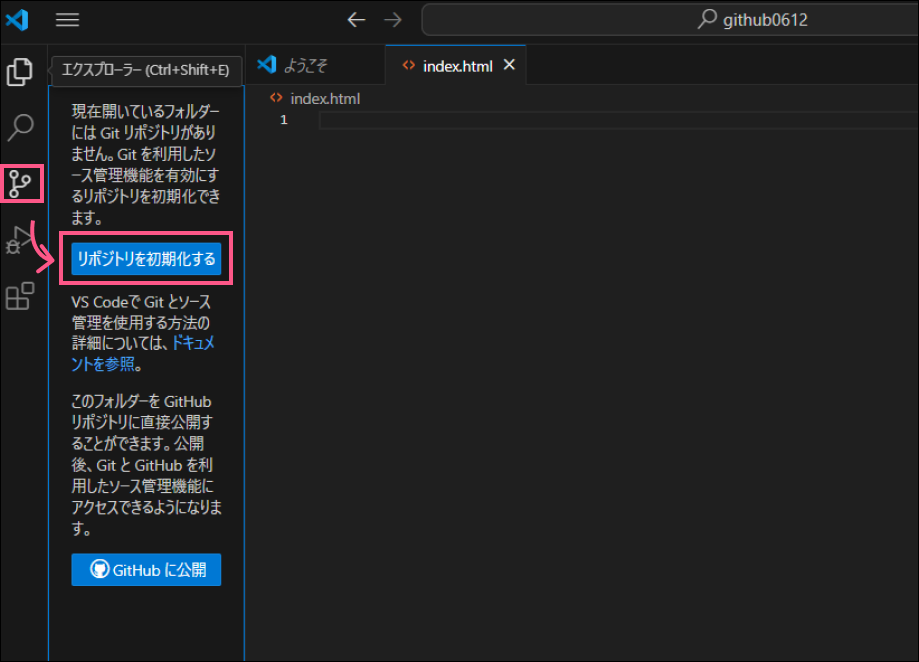
▽「ソース管理」→「リポジトリを初期化する」をクリック

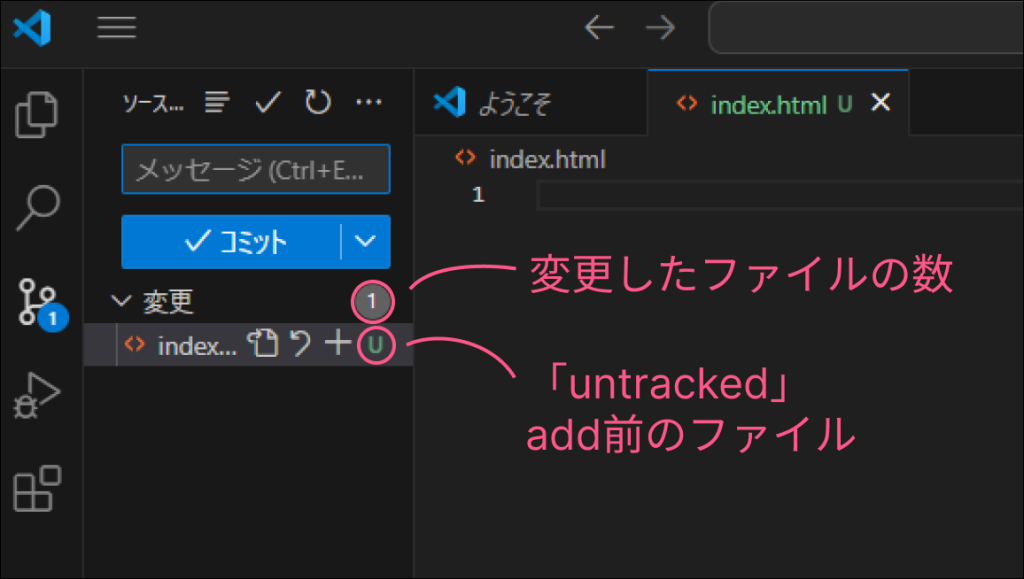
▽「リポジトリを初期化する」をクリックすると下記の画面
- 変更したファイル
- ファイルの状態「U」… add前のファイル

変更した内容を「add」
そもそも「add」とは
変更内容をバージョン管理の対象として追加する
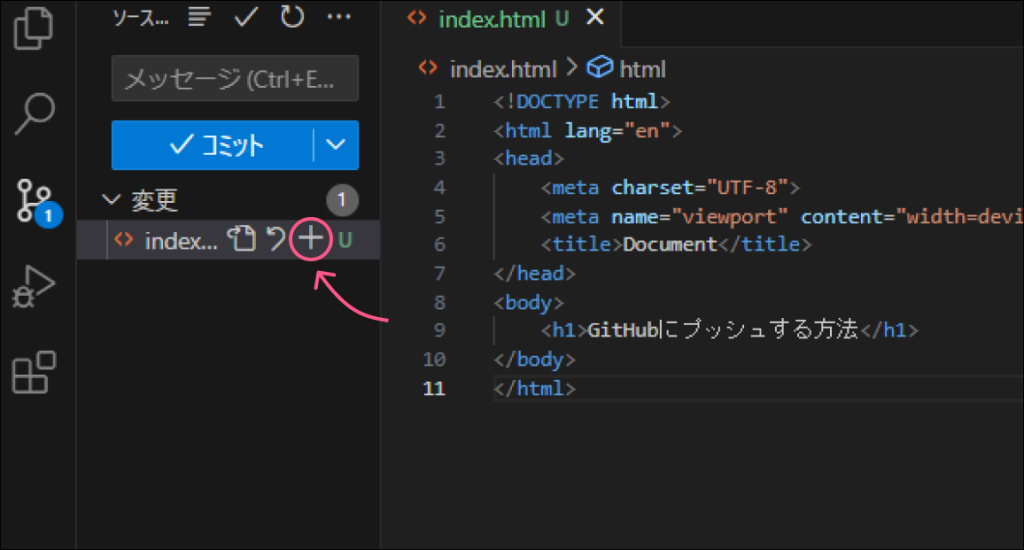
「+」をクリックし「add」実行する
▽「+」をクリック

※ターミナルでgit add index.htmlコマンドを実行したことと同じです
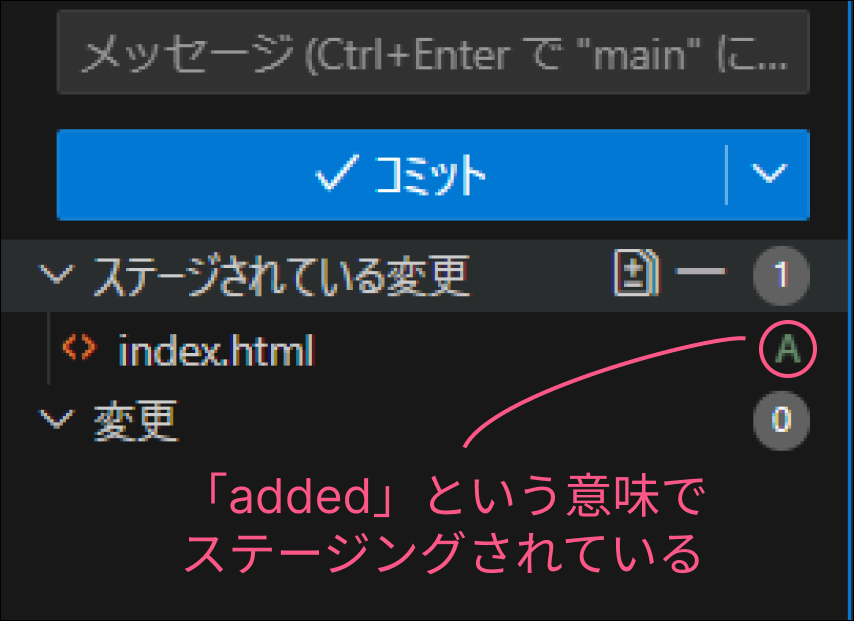
▽ステージングされている変更に移動し「A」(added)となっていることが確認できます

参考サイト:コミットで「Git の “user.name” と “user.email” を~」と表示された場合
VSCodeでGitコミットが失敗する(Git の “user.name” と “user.email” を~)
https://zenn.dev/ikkik/articles/475924c5c97718
ローカルリポジトリにコミット
そもそもコミットとは
変更内容をリポジトリに登録する
ゲームで言うとセーブポイント
コミットを実行しコメントを登録
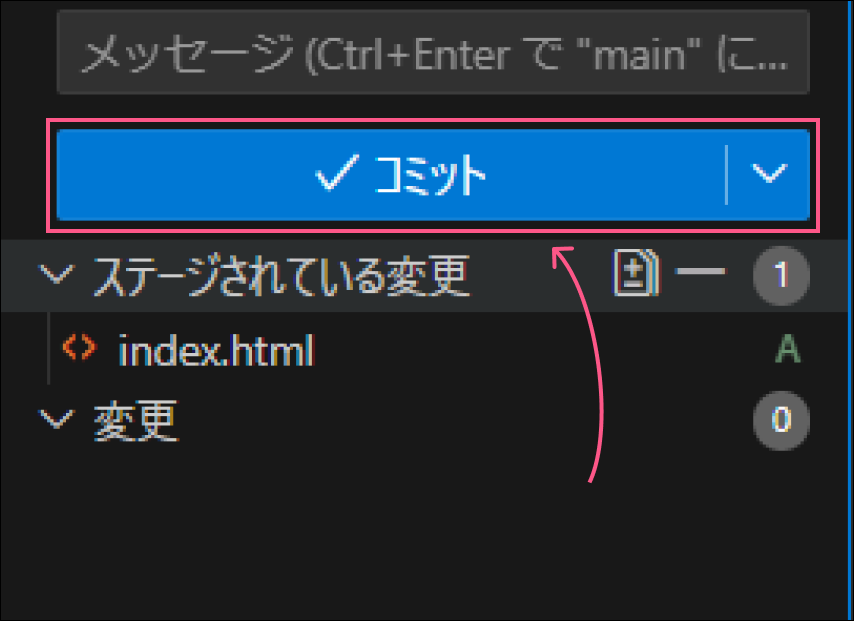
▽「コミット」をクリック

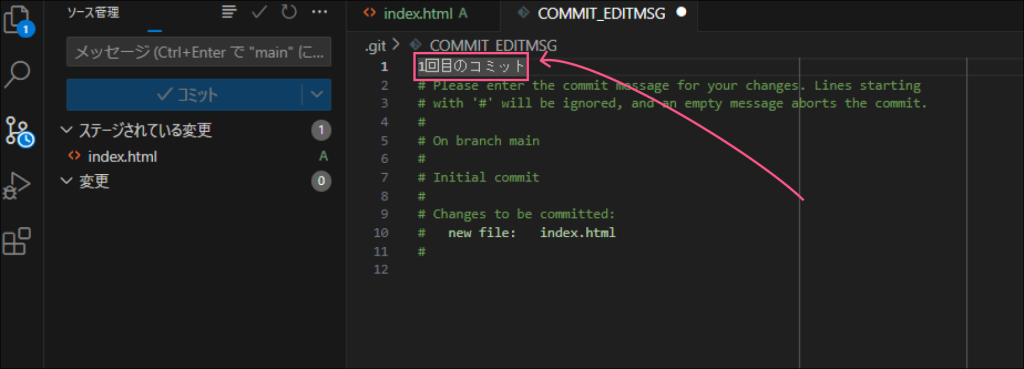
▽「COMMIT EDITMSG」タブにてコメントを入力

保存し、COMMIT EDITMSGタブを閉じます
(注意)COMMIT EDITMSGタブを閉じないとコミットが始まらない
リモートリポジトリを新規作成
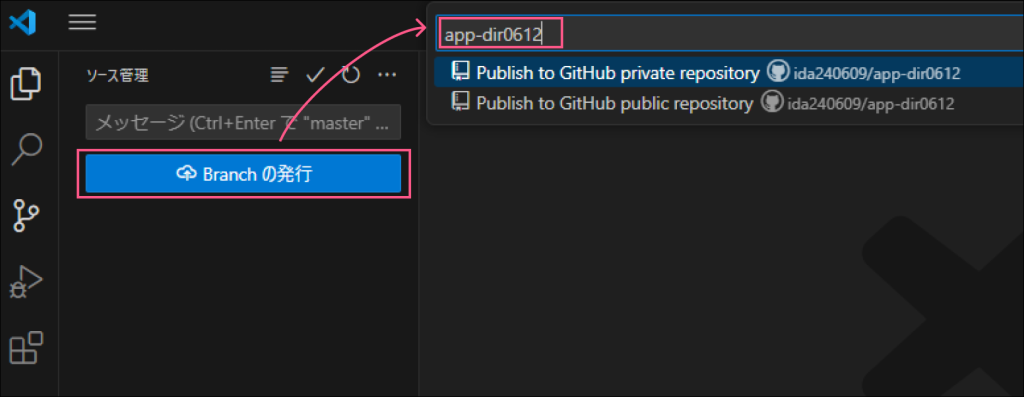
「Branchの発行」をクリックしリポジトリ名を入力する

そもそもBranchとは
履歴の分岐を記録しているもの
ゲームで言うとセーブデータ

参考サイト
VSCodeからGitHubにコードをPushする方法
https://qiita.com/hayaharu3220/items/b7eb57a3689fb8050856