
背景
background
<一括指定の順番>
background: url background-position / background-size background-repeat;
background-position / background-size の記述は決まっている
liner-gradient
background: linear-gradient(red, #eee);
background: linear-gradient(to bottom, red, #eee);
background: linear-gradient(180deg, red, #eee);背景を2色にする
background: linear-gradient(90deg, #333 0%, #333 30%, #f4f7f8 30%, #f4f7f8 100%);背景画像にオーバーレイ(透過カラー)を重ねる方法
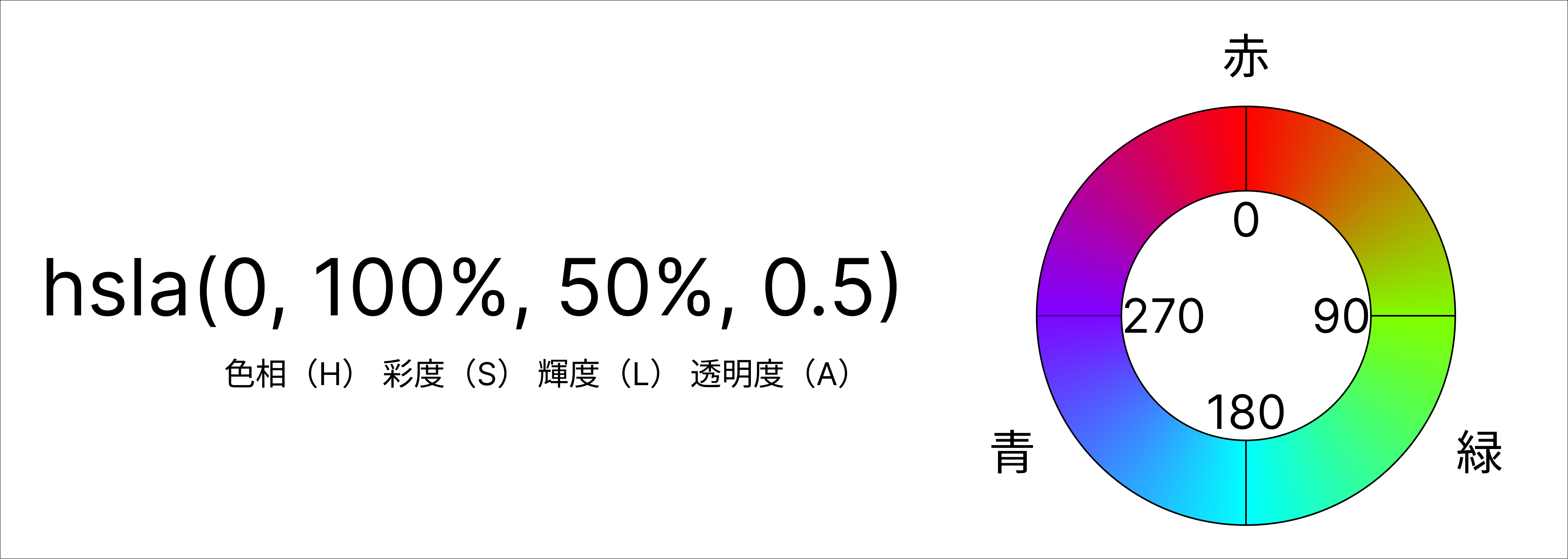
background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url(../) center center / cover no-repeat;hsl

object-fit
画像を様々な縦横比に対応するように整えてくれる便利なプロパティです。
| cover | 表示エリアに余白がなくなるよう表示し、はみ出した部分はトリミングされます。 |
| contain | 表示エリアをはみ出さないよう、最大の大きさで表示します。足りない部分は余白ができます。 |
